SuperZambezi
Member
Hi all, attempting to curb bot downloads by adding in a Captcha requirement in order to download a resource while a guest/unregistered.
I've successfully modified the resource sidebar to have the download button moved there. Now I'm trying to have it so that a captcha requirement needs to be completed before the download becomes available. I've been trying to incorporate a version of this line from the register_form template:
into this modified portion of my xrfm_resource_view template:
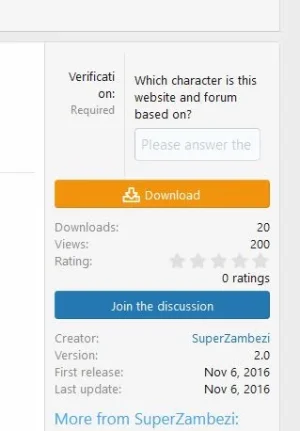
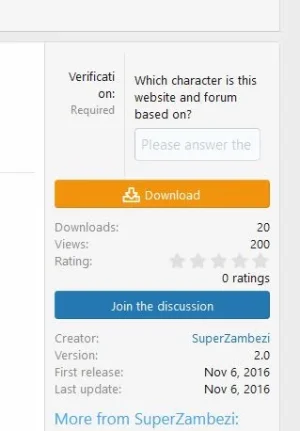
and I'm not having much luck. Here's a non-functional example of what I was able to scrap together:

Perhaps this requires more than just a few changes to the xfrm_resource_view template? Not sure how big of an ask this is. I'm not too well versed and often get things working via trial and error. Happy with any help I can get, even if it's just pushing me in the right direction.
I've successfully modified the resource sidebar to have the download button moved there. Now I'm trying to have it so that a captcha requirement needs to be completed before the download becomes available. I've been trying to incorporate a version of this line from the register_form template:
Code:
<xf:captcharow label="{{ phrase('verification') }}" hint="{{ phrase('required') }}" context="xf_register" />into this modified portion of my xrfm_resource_view template:
Code:
<xf:if is="$resource.isDownloadable()">
<div class="resourceSidebarGroup resourceSidebarGroup--buttons">
<xf:if is="$resource.canDownload()">
<xf:if is="$resource.isExternalDownload()">
<xf:button href="{{ link('resources/download', $resource) }}" target="_blank"
rel="noopener"
data-xf-init="tooltip"
class="button--cta"
title="{{ $resource.CurrentVersion.getExternalDownloadDomain() }}"
icon="redirect">{{ phrase('xfrm_go_to_download') }}</xf:button>
<xf:else />
<xf:button href="{{ link('resources/download', $resource) }}" target="_blank"
class="button--cta"
data-xf-click="{{ $resource.CurrentVersion.file_count > 1 ? 'overlay' : '' }}"
icon="download">{{ phrase('download') }}</xf:button>
</xf:if>
<xf:else />
<span class="button button--wrap is-disabled">{{ phrase('xfrm_no_permission_to_download') }}</span>
</xf:if>
</div>
<xf:elseif is="$resource.isExternalPurchasable()" />
<div class="p-title-pageAction">
<xf:if is="$resource.canDownload()">
<xf:button href="{$resource.external_purchase_url}" class="button--cta" icon="purchase" target="_blank" rel="noopener">
{{ phrase('xfrm_buy_for_x', {'price': $resource.price|currency($resource.currency)}) }}
</xf:button>
<xf:else />
<span class="button button--wrap is-disabled">{{ phrase('xfrm_no_permission_to_buy_price_x', {'price': $resource.price|currency($resource.currency)}) }}</span>
</xf:if>
</div>
</xf:if>and I'm not having much luck. Here's a non-functional example of what I was able to scrap together:

Perhaps this requires more than just a few changes to the xfrm_resource_view template? Not sure how big of an ask this is. I'm not too well versed and often get things working via trial and error. Happy with any help I can get, even if it's just pushing me in the right direction.