Andre Daub
Active member
Hi guys,
i am planing to upgrade from 1.5 to 2.2. and the style is 98% ready. But i have some small bugs which i need to fix.
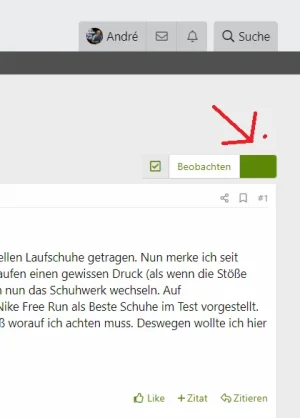
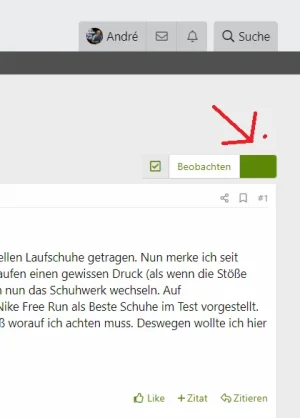
One is this:
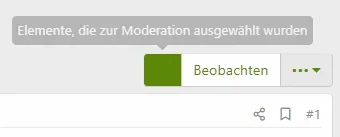
When hovering the 3 dots, you see nothing: (green text on green Backround)

Can you tell me which class i have to add to the extra.less template?
I have tried:
.button.button--link, a.button.button--link:focus
.button.button--link, a.button.button--link:hover
.button.button--link, a.button.button--link:active
.button.button--link, a.button.button--link:focus-within
.button.button--link, a.button.button--link:visited
.button.button--link, a.button.button--link:focus-visible
But none of them works for this.
I hope you can help me, to fix this.
i am planing to upgrade from 1.5 to 2.2. and the style is 98% ready. But i have some small bugs which i need to fix.
One is this:
When hovering the 3 dots, you see nothing: (green text on green Backround)

Can you tell me which class i have to add to the extra.less template?
I have tried:
.button.button--link, a.button.button--link:focus
.button.button--link, a.button.button--link:hover
.button.button--link, a.button.button--link:active
.button.button--link, a.button.button--link:focus-within
.button.button--link, a.button.button--link:visited
.button.button--link, a.button.button--link:focus-visible
But none of them works for this.
I hope you can help me, to fix this.