cclaerhout
Well-known member
cclaerhout submitted a new resource:
Button Creator - Create and use Buttons in your messages
Read more about this resource...
Button Creator - Create and use Buttons in your messages
Button Creator
By Cédric CLAERHOUT
Presentation:
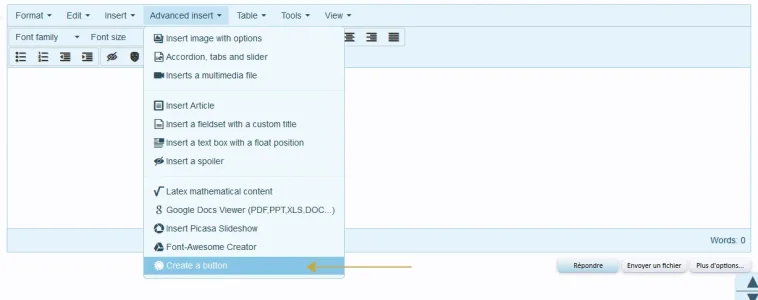
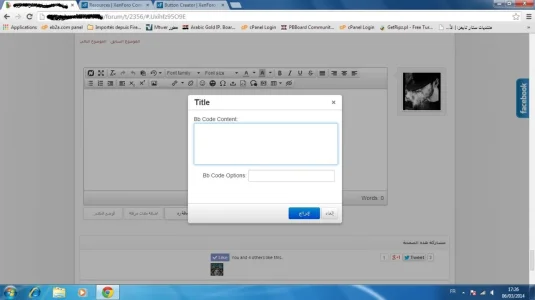
A powerful and simple way to configure and create some buttons in your buttons. A user interface is available for the TinyMCE Quattro.
Installation/Update:
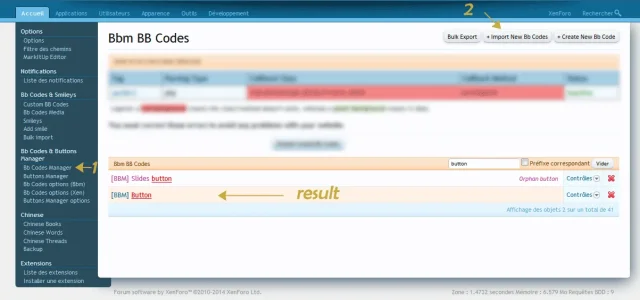
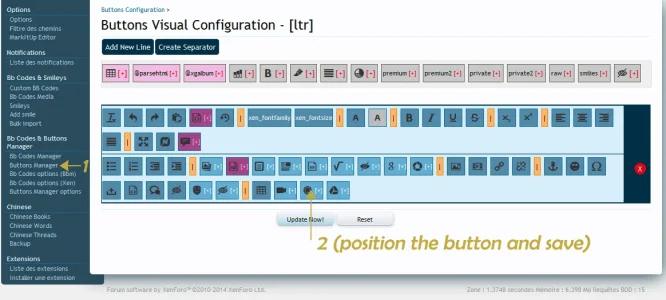
- Install the "BbCodes & Buttons...
Read more about this resource...