You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.3 Broken Css
- Thread starter isaiahv
- Start date
<xen:edithint template="header.css" />
<xen:hook name="header">
<div id="header">
<xen:set var="$contentLogo"><xen:include template="logo_block" /></xen:set>
<xen:set var="$contentNav"><xen:include template="navigation" /></xen:set>
<xen:if is="@showNavAboveHeader">{xen:raw $contentNav}{xen:raw $contentLogo}<xen:else />{xen:raw $contentLogo}{xen:raw $contentNav}</xen:if>
<xen:if is="{$canSearch} AND !@headerSearchBar AND !@showOneNavRow AND !@showNavAboveHeader"><xen:include template="search_bar" /></xen:if>
</div>
</xen:hook>
<xen:hook name="header">
<div id="header">
<xen:set var="$contentLogo"><xen:include template="logo_block" /></xen:set>
<xen:set var="$contentNav"><xen:include template="navigation" /></xen:set>
<xen:if is="@showNavAboveHeader">{xen:raw $contentNav}{xen:raw $contentLogo}<xen:else />{xen:raw $contentLogo}{xen:raw $contentNav}</xen:if>
<xen:if is="{$canSearch} AND !@headerSearchBar AND !@showOneNavRow AND !@showNavAboveHeader"><xen:include template="search_bar" /></xen:if>
</div>
</xen:hook>
I have not. I will send him a message now.Have you tried contacting @Arty for help by chance? That's not the default header template and would probably be best dealt with by him.
/* custom status icons */
/* node id 19*/
.node .node_19 .forumNodeInfo .nodeIcon, .node .node_19 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-19.gif");
}
.node .node_19 .forumNodeInfo.unread .nodeIcon, .node .node_19 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-19.gif");
}
/* node id 6*/
.node .node_6 .forumNodeInfo .nodeIcon, .node .node_6 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-6.gif");
}
.node .node_6 .forumNodeInfo.unread .nodeIcon, .node .node_6 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-6.gif");
}
/* node id 5*/
.node .node_5 .forumNodeInfo .nodeIcon, .node .node_5 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-5.gif");
}
.node .node_5 .forumNodeInfo.unread .nodeIcon, .node .node_5 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-5.gif");
}
/* node id 13*/
.node .node_13 .forumNodeInfo .nodeIcon, .node .node_13 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-13.gif");
}
.node .node_13 .forumNodeInfo.unread .nodeIcon, .node .node_13 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-13.gif");
}
/* node id 14*/
.node .node_14 .forumNodeInfo .nodeIcon, .node .node_14 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-14.gif");
}
.node .node_14 .forumNodeInfo.unread .nodeIcon, .node .node_14 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-14.gif");
}
/* node id 22*/
.node .node_22 .forumNodeInfo .nodeIcon, .node .node_22 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-22.gif");
}
.node .node_22 .forumNodeInfo.unread .nodeIcon, .node .node_22 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-22.gif");
}
/* node id 23*/
.node .node_23 .forumNodeInfo .nodeIcon, .node .node_23 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-23.gif");
}
.node .node_23 .forumNodeInfo.unread .nodeIcon, .node .node_23 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-23.gif");
}
/* node id 2*/
.node .node_2 .forumNodeInfo .nodeIcon, .node .node_2 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-2.gif");
}
.node .node_2 .forumNodeInfo.unread .nodeIcon, .node .node_2 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-2.gif");
}
/* node id 4*/
.node .node_4 .forumNodeInfo .nodeIcon, .node .node_4 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-4.gif");
}
.node .node_4 .forumNodeInfo.unread .nodeIcon, .node .node_4 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-4.gif");
}
/* node id 16*/
.node .node_16 .forumNodeInfo .nodeIcon, .node .node_16 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-16.gif");
}
.node .node_16 .forumNodeInfo.unread .nodeIcon, .node .node_16 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-16.gif");
}
/* node id 17*/
.node .node_17 .forumNodeInfo .nodeIcon, .node .node_17 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-17.gif");
}
.node .node_17 .forumNodeInfo.unread .nodeIcon, .node .node_17 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-17.gif");
}
/* node id 18*/
.node .node_18 .forumNodeInfo .nodeIcon, .node .node_18 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-18.gif");
}
.node .node_18 .forumNodeInfo.unread .nodeIcon, .node .node_18 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-18.gif");
}
/* node id 21*/
.node .node_21 .forumNodeInfo .nodeIcon, .node .node_21 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-21.gif");
}
.node .node_21 .forumNodeInfo.unread .nodeIcon, .node .node_21 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-21.gif");
}
/* node id 24*/
.node .node_24 .forumNodeInfo .nodeIcon, .node .node_24 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-24.gif");
}
.node .node_24 .forumNodeInfo.unread .nodeIcon, .node .node_24 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-24.gif");
}
/* node id 15*/
.node .node_15 .forumNodeInfo .nodeIcon, .node .node_15 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-15.gif");
}
.node .node_15 .forumNodeInfo.unread .nodeIcon, .node .node_15 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-15.gif");
}
/* node id 8*/
.node .node_8 .forumNodeInfo .nodeIcon, .node .node_8 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-8.gif");
}
.node .node_8 .forumNodeInfo.unread .nodeIcon, .node .node_8 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-8.gif");
}
/* node id 20*/
.node .node_20 .forumNodeInfo .nodeIcon, .node .node_20 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-20.gif");
}
.node .node_20 .forumNodeInfo.unread .nodeIcon, .node .node_20 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-20.gif");
}
/* node id 25*/
.node .node_25 .forumNodeInfo .nodeIcon, .node .node_25 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-25.gif");
}
.node .node_25 .forumNodeInfo.unread .nodeIcon, .node .node25 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-25.gif");
}
/* node id 26*/
.node .node_26 .forumNodeInfo .nodeIcon, .node .node_26 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-26.gif");
}
.node .node_26 .forumNodeInfo.unread .nodeIcon, .node .node26 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-26.gif");
}
/* node id 29*/
.node .node_29 .forumNodeInfo .nodeIcon, .node .node_29 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/redirect_new-29.gif");
}
.node .node_29 .forumNodeInfo.unread .nodeIcon, .node .node29 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/redirect_nonew-29.gif");
}
.nodeInfo.unread .nodeTitle:after
{
background-color: #ac1212;
content: "NEW";
color: white;
border-radius: 2px;
margin-left: 5px;
padding: 1px 5px;
font-size: 9px; }
.dark_postrating_outputlist li a {
display:none;
}
.messageUserBlock .userBanner {
margin-left: 0px!important;
}
/* node id 19*/
.node .node_19 .forumNodeInfo .nodeIcon, .node .node_19 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-19.gif");
}
.node .node_19 .forumNodeInfo.unread .nodeIcon, .node .node_19 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-19.gif");
}
/* node id 6*/
.node .node_6 .forumNodeInfo .nodeIcon, .node .node_6 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-6.gif");
}
.node .node_6 .forumNodeInfo.unread .nodeIcon, .node .node_6 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-6.gif");
}
/* node id 5*/
.node .node_5 .forumNodeInfo .nodeIcon, .node .node_5 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-5.gif");
}
.node .node_5 .forumNodeInfo.unread .nodeIcon, .node .node_5 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-5.gif");
}
/* node id 13*/
.node .node_13 .forumNodeInfo .nodeIcon, .node .node_13 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-13.gif");
}
.node .node_13 .forumNodeInfo.unread .nodeIcon, .node .node_13 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-13.gif");
}
/* node id 14*/
.node .node_14 .forumNodeInfo .nodeIcon, .node .node_14 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-14.gif");
}
.node .node_14 .forumNodeInfo.unread .nodeIcon, .node .node_14 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-14.gif");
}
/* node id 22*/
.node .node_22 .forumNodeInfo .nodeIcon, .node .node_22 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-22.gif");
}
.node .node_22 .forumNodeInfo.unread .nodeIcon, .node .node_22 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-22.gif");
}
/* node id 23*/
.node .node_23 .forumNodeInfo .nodeIcon, .node .node_23 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-23.gif");
}
.node .node_23 .forumNodeInfo.unread .nodeIcon, .node .node_23 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-23.gif");
}
/* node id 2*/
.node .node_2 .forumNodeInfo .nodeIcon, .node .node_2 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-2.gif");
}
.node .node_2 .forumNodeInfo.unread .nodeIcon, .node .node_2 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-2.gif");
}
/* node id 4*/
.node .node_4 .forumNodeInfo .nodeIcon, .node .node_4 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-4.gif");
}
.node .node_4 .forumNodeInfo.unread .nodeIcon, .node .node_4 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-4.gif");
}
/* node id 16*/
.node .node_16 .forumNodeInfo .nodeIcon, .node .node_16 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-16.gif");
}
.node .node_16 .forumNodeInfo.unread .nodeIcon, .node .node_16 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-16.gif");
}
/* node id 17*/
.node .node_17 .forumNodeInfo .nodeIcon, .node .node_17 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-17.gif");
}
.node .node_17 .forumNodeInfo.unread .nodeIcon, .node .node_17 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-17.gif");
}
/* node id 18*/
.node .node_18 .forumNodeInfo .nodeIcon, .node .node_18 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-18.gif");
}
.node .node_18 .forumNodeInfo.unread .nodeIcon, .node .node_18 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-18.gif");
}
/* node id 21*/
.node .node_21 .forumNodeInfo .nodeIcon, .node .node_21 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_new-21.gif");
}
.node .node_21 .forumNodeInfo.unread .nodeIcon, .node .node_21 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/post_nonew-21.gif");
}
/* node id 24*/
.node .node_24 .forumNodeInfo .nodeIcon, .node .node_24 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-24.gif");
}
.node .node_24 .forumNodeInfo.unread .nodeIcon, .node .node_24 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-24.gif");
}
/* node id 15*/
.node .node_15 .forumNodeInfo .nodeIcon, .node .node_15 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-15.gif");
}
.node .node_15 .forumNodeInfo.unread .nodeIcon, .node .node_15 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-15.gif");
}
/* node id 8*/
.node .node_8 .forumNodeInfo .nodeIcon, .node .node_8 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-8.gif");
}
.node .node_8 .forumNodeInfo.unread .nodeIcon, .node .node_8 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-8.gif");
}
/* node id 20*/
.node .node_20 .forumNodeInfo .nodeIcon, .node .node_20 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-20.gif");
}
.node .node_20 .forumNodeInfo.unread .nodeIcon, .node .node_20 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-20.gif");
}
/* node id 25*/
.node .node_25 .forumNodeInfo .nodeIcon, .node .node_25 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-25.gif");
}
.node .node_25 .forumNodeInfo.unread .nodeIcon, .node .node25 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-25.gif");
}
/* node id 26*/
.node .node_26 .forumNodeInfo .nodeIcon, .node .node_26 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_new-26.gif");
}
.node .node_26 .forumNodeInfo.unread .nodeIcon, .node .node26 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/locked_nonew-26.gif");
}
/* node id 29*/
.node .node_29 .forumNodeInfo .nodeIcon, .node .node_29 .categoryForumNodeInfo .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/redirect_new-29.gif");
}
.node .node_29 .forumNodeInfo.unread .nodeIcon, .node .node29 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("styles/soft_responsive/spinny_red/redirect_nonew-29.gif");
}
.nodeInfo.unread .nodeTitle:after
{
background-color: #ac1212;
content: "NEW";
color: white;
border-radius: 2px;
margin-left: 5px;
padding: 1px 5px;
font-size: 9px; }
.dark_postrating_outputlist li a {
display:none;
}
.messageUserBlock .userBanner {
margin-left: 0px!important;
}
Arty
Well-known member
If you broke a template, easiest way to fix it is to revert it. That is assuming you are editing child style, not Soft Responsive style.
If you are editing Soft Responsive style you should create a child style and apply your changes to it instead of Soft Responsive. Then you won't need to redo your customizations when updating style and its easier to revert your changes if you mess up something.
That code looks fine. What exactly is broken?
If you are editing Soft Responsive style you should create a child style and apply your changes to it instead of Soft Responsive. Then you won't need to redo your customizations when updating style and its easier to revert your changes if you mess up something.
That code looks fine. What exactly is broken?
If you broke a template, easiest way to fix it is to revert it. That is assuming you are editing child style, not Soft Responsive style.
If you are editing Soft Responsive style you should create a child style and apply your changes to it instead of Soft Responsive. Then you won't need to redo your customizations when updating style and its easier to revert your changes if you mess up something.
That code looks fine. What exactly is broken?
I'm not sure where the changes were made. I had someone else do it, then after everything was messed up, he stopped responding to me.
It seems everything in the extra.css section no longer works.
Also I noticed the follow:
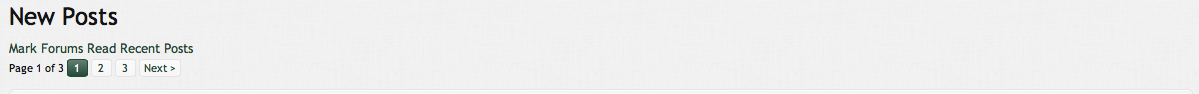
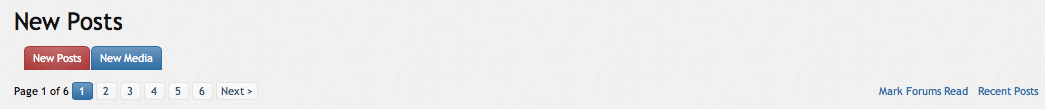
Looks like the banner part is missing here

"mark forums read" and "recent Posts" missing.

Originally looked like this:

TPerry
Well-known member
Yep.. as I tried to explain to another individual not to long ago..those missing closers can cause ALL kinds of weird errors are are a real pain in the posterior to track down sometimes.
You can look at it and look at it and STILL not see it (after going past/over it several times).
If I was a betting person, I'd bet that @Arty has hit the nail on the head - you have bad CSS somewhere. Look through all the modified templates - especially any ending in .CSS.
You can look at it and look at it and STILL not see it (after going past/over it several times).
If I was a betting person, I'd bet that @Arty has hit the nail on the head - you have bad CSS somewhere. Look through all the modified templates - especially any ending in .CSS.
Does this look like or am I missing one of these {
.breadBoxTop,
.breadBoxBottom
{
@property "breadBox";
padding: 0;
margin: 10px 0;
overflow: hidden;
zoom: 1;
clear: both;
@property "/breadBox";
}
.breadBoxTop
{
}
.breadBoxTop .topCtrl
{
@property "breadBoxTopCtrl";
margin-left: 10px;
float: right;
line-height: 26px;
@property "/breadBoxTopCtrl";
}
.breadcrumb
{
background: linear-gradient(rgba(255, 255, 255, 0.35) 0%, rgba(255, 255, 255, 0.35) 50%, rgba(255, 255, 255, 0) 100%) repeat scroll 0 0 #F2FAF7;
border: 1px solid #92BAA7;
border-radius: 5px;
font-size: 11px;
height: 24px;
max-width: 100%;
overflow: hidden;
}
.breadcrumb .crumbs
{
display: block;
line-height: 24px;
margin-right: 20px;
}
.breadcrumb.showAll
{
height: auto;
}
.breadcrumb .boardTitle
{
@property "breadcrumbBoardTitle";
display: none;
@property "/breadcrumbBoardTitle";
}
.breadcrumb .crust
{
display: block;
float: left;
max-width: 50%;
position: relative;
}
.breadcrumb .crust a.crumb
{
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
padding-left: 10px;
}
.breadcrumb .crust:first-child a.crumb
{
@property "breadcrumbItemFirstCrumb";
@property "/breadcrumbItemFirstCrumb";
}
.breadcrumb .crust:last-child a.crumb
{
@property "breadcrumbItemLastCrumb";
font-weight: bold;
@property "/breadcrumbItemLastCrumb";
}
.breadcrumb .crust .arrow
{
}
.breadcrumb .crust .arrow:after
{
}
.breadcrumb .crust:last-child .arrow
{
display: none;
}
.breadcrumb .crust.last-child .arrow
{
display: none;
}
.breadcrumb .crust .arrow span
{
@property "breadcrumbItemArrowInner";
display: none;
@property "/breadcrumbItemArrowInner";
}
.breadcrumb .crust:hover a.crumb
{
@property "breadcrumbItemCrumbHover";
text-decoration: underline;
@property "/breadcrumbItemCrumbHover";
}
.breadcrumb .jumpMenuTrigger
{
@property "breadcrumbJumpMenuTrigger";
background: transparent url('@imagePath/xenforo/xenforo-ui-sprite-editable.png') no-repeat 0 0;
margin: 4px 0 0;
display: block;
float: right;
white-space: nowrap;
text-indent: 9999px;
overflow: hidden;
width: 13px;
height: 16px;
@property "/breadcrumbJumpMenuTrigger";
}
<xen:if is="@enableResponsive">
@media (max-width maxResponsiveMediumWidth)
maxResponsiveMediumWidth)
{
.Responsive .breadBoxTop,
.Responsive .breadBoxBottom
{
margin-left: {xen:calc '0 - @pageWidthResponsiveWide.padding-left'}px;
margin-right: {xen:calc '0 - @pageWidthResponsiveWide.padding-right'}px;
}
.Responsive .breadBoxTop
{
margin-top: 0;
}
.Responsive .breadBoxBottom
{
margin-bottom: 0;
}
.Responsive .breadBoxTop .topCtrl
{
margin-left: 0;
}
.Responsive .breadBoxTop .callToAction
{
display: block;
}
.Responsive .breadcrumb,
.Responsive .breadBoxTop .callToAction span
{
border-radius: 0;
border-left-width: 0;
border-right-width: 0;
}
}
</xen:if>
.breadBoxTop,
.breadBoxBottom
{
@property "breadBox";
padding: 0;
margin: 10px 0;
overflow: hidden;
zoom: 1;
clear: both;
@property "/breadBox";
}
.breadBoxTop
{
}
.breadBoxTop .topCtrl
{
@property "breadBoxTopCtrl";
margin-left: 10px;
float: right;
line-height: 26px;
@property "/breadBoxTopCtrl";
}
.breadcrumb
{
background: linear-gradient(rgba(255, 255, 255, 0.35) 0%, rgba(255, 255, 255, 0.35) 50%, rgba(255, 255, 255, 0) 100%) repeat scroll 0 0 #F2FAF7;
border: 1px solid #92BAA7;
border-radius: 5px;
font-size: 11px;
height: 24px;
max-width: 100%;
overflow: hidden;
}
.breadcrumb .crumbs
{
display: block;
line-height: 24px;
margin-right: 20px;
}
.breadcrumb.showAll
{
height: auto;
}
.breadcrumb .boardTitle
{
@property "breadcrumbBoardTitle";
display: none;
@property "/breadcrumbBoardTitle";
}
.breadcrumb .crust
{
display: block;
float: left;
max-width: 50%;
position: relative;
}
.breadcrumb .crust a.crumb
{
border-bottom-left-radius: 5px;
border-top-left-radius: 5px;
padding-left: 10px;
}
.breadcrumb .crust:first-child a.crumb
{
@property "breadcrumbItemFirstCrumb";
@property "/breadcrumbItemFirstCrumb";
}
.breadcrumb .crust:last-child a.crumb
{
@property "breadcrumbItemLastCrumb";
font-weight: bold;
@property "/breadcrumbItemLastCrumb";
}
.breadcrumb .crust .arrow
{
}
.breadcrumb .crust .arrow:after
{
}
.breadcrumb .crust:last-child .arrow
{
display: none;
}
.breadcrumb .crust.last-child .arrow
{
display: none;
}
.breadcrumb .crust .arrow span
{
@property "breadcrumbItemArrowInner";
display: none;
@property "/breadcrumbItemArrowInner";
}
.breadcrumb .crust:hover a.crumb
{
@property "breadcrumbItemCrumbHover";
text-decoration: underline;
@property "/breadcrumbItemCrumbHover";
}
.breadcrumb .jumpMenuTrigger
{
@property "breadcrumbJumpMenuTrigger";
background: transparent url('@imagePath/xenforo/xenforo-ui-sprite-editable.png') no-repeat 0 0;
margin: 4px 0 0;
display: block;
float: right;
white-space: nowrap;
text-indent: 9999px;
overflow: hidden;
width: 13px;
height: 16px;
@property "/breadcrumbJumpMenuTrigger";
}
<xen:if is="@enableResponsive">
@media (max-width
{
.Responsive .breadBoxTop,
.Responsive .breadBoxBottom
{
margin-left: {xen:calc '0 - @pageWidthResponsiveWide.padding-left'}px;
margin-right: {xen:calc '0 - @pageWidthResponsiveWide.padding-right'}px;
}
.Responsive .breadBoxTop
{
margin-top: 0;
}
.Responsive .breadBoxBottom
{
margin-bottom: 0;
}
.Responsive .breadBoxTop .topCtrl
{
margin-left: 0;
}
.Responsive .breadBoxTop .callToAction
{
display: block;
}
.Responsive .breadcrumb,
.Responsive .breadBoxTop .callToAction span
{
border-radius: 0;
border-left-width: 0;
border-right-width: 0;
}
}
</xen:if>
This part has two like this {That template looks fine.
{
.Responsive .breadBoxTop,
.Responsive .breadBoxBottom
{
TPerry
Well-known member
<xen:if is="@enableResponsive">
@media (max-widthmaxResponsiveMediumWidth)
{
.Responsive .breadBoxTop,
.Responsive .breadBoxBottom
{
margin-left: {xen:calc '0 - @pageWidthResponsiveWide.padding-left'}px;
margin-right: {xen:calc '0 - @pageWidthResponsiveWide.padding-right'}px;
}
yep, I am tired.. see it at the bottom.
Steve F
Well-known member
Nice node icons - @digitalpoint did a nice job designing those 
Similar threads
- Replies
- 16
- Views
- 140
- Replies
- 5
- Views
- 143
- Replies
- 16
- Views
- 195
- Replies
- 3
- Views
- 91
- Question
- Replies
- 11
- Views
- 132