Wing
Well-known member
Hello all,
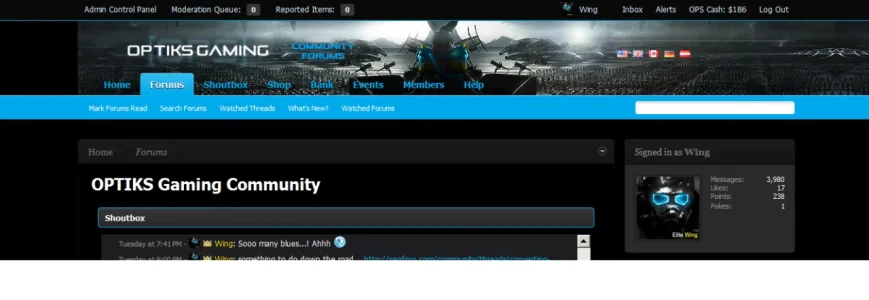
As shown here: www.optiksgaming.com ,
I am having troubles getting my header logo to fit all the way to the left of the browser view... which is causing a square of empty black to the left of the logo leading up to your browser window.
Any ideas to get this thing to fit flush against the browser window?!
Thanks,
As shown here: www.optiksgaming.com ,
I am having troubles getting my header logo to fit all the way to the left of the browser view... which is causing a square of empty black to the left of the logo leading up to your browser window.
Any ideas to get this thing to fit flush against the browser window?!
Thanks,