cobra1162
Active member
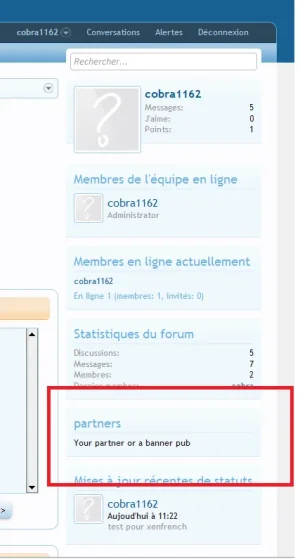
This amendment adds a partner in the sidebar block
In the template forum_list find:
Code:
<dl><dt>{xen:phrase latest_member}:</dt>
<dd><a href="{xen:link members, $boardTotals.latestUser}" class="username">{$boardTotals.latestUser.username}</a></dd></dl>
</div>
</div>
</div>Add below:
Code:
<!--block partenaire by cobra--!>
<div class="section">
<div class="secondaryContent partenaire" id="partenaires">
<h3>partners</h3>
<div class="pairsJustified">
Your partner or a banner pub
</div>
</div>
</div>
<!--block partenaire by cobra--!>