speedway
Well-known member
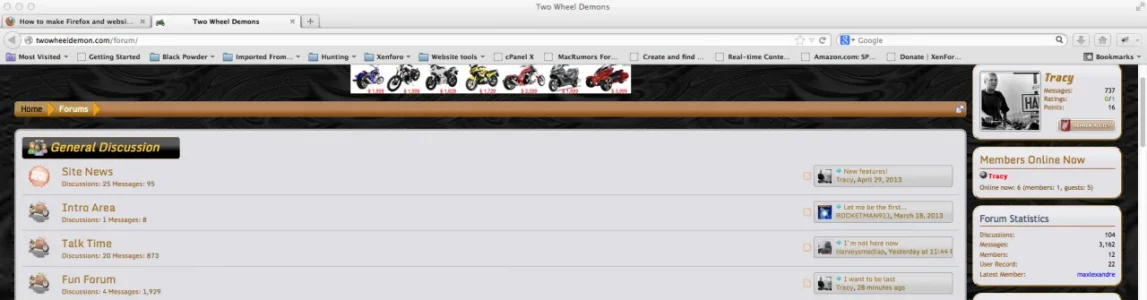
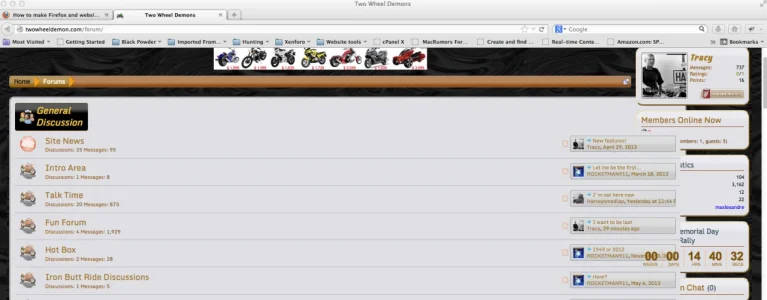
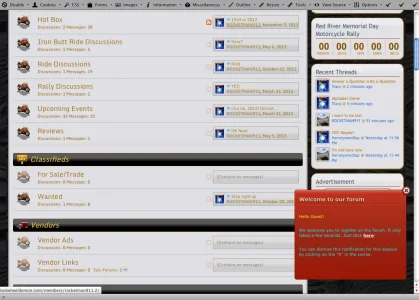
I have pretty much been struggling from day one to find a combination of style elements and colors I really like. I have bought about 10 styles from various authors only to find there was thins I liked and dislike about each one.
I have no money in the kitty for custom style development so have been bumbling along with Chrome Elements but am still stumped in places to get things how I want.
So I am asking seasoned style designers what is the main browser and addons do you use for prototyping and developing your CSS styling? Is it Firefox with the Web Developer addon, Chrome with its Elements ability or something else in the browser world.
I am on a Mac so don't have the same stuff available to me as Windoze stuff has so anything that is cross operating system compatible would be nice to know about.
Itching to know what people use.
Cheers
I have no money in the kitty for custom style development so have been bumbling along with Chrome Elements but am still stumped in places to get things how I want.
So I am asking seasoned style designers what is the main browser and addons do you use for prototyping and developing your CSS styling? Is it Firefox with the Web Developer addon, Chrome with its Elements ability or something else in the browser world.
I am on a Mac so don't have the same stuff available to me as Windoze stuff has so anything that is cross operating system compatible would be nice to know about.
Itching to know what people use.
Cheers