Bob_R
Active member
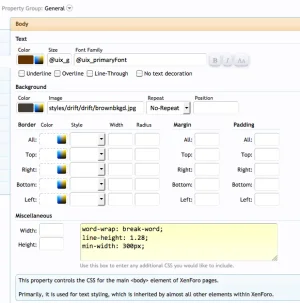
Trying to have a background image which covers the entire screen.
Tried this in Styles Properties - General - HTML
And it rendered in the upper left corner and that's it. Is it better to use EXTRA.CSS instead?
Thanks!
Tried this in Styles Properties - General - HTML
Code:
#content {
background: url("/styles/drift/drift/brownbkgd.jpg") no-repeat;
background-color: transparent !important;
height: 100%;
width: 100%;
}And it rendered in the upper left corner and that's it. Is it better to use EXTRA.CSS instead?
Thanks!