Drae
Active member
I've been working on two skins. In one of them, I managed to get the avatar to show on the left side of members' posts how I wanted. For the second one, I can't remember how I did it and am slowly breaking it bit by bit trying to get the width right...
So please take a look at the uploaded files.
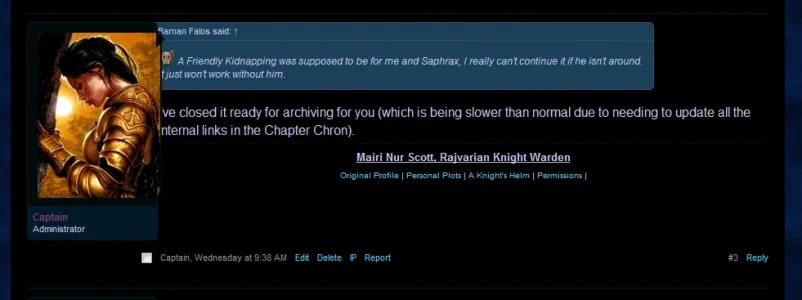
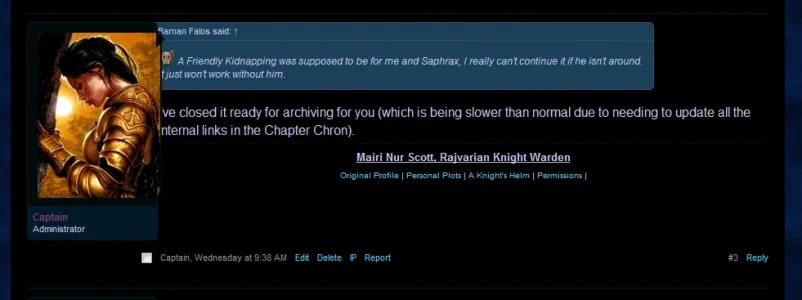
 Avatar Example is the one which I can't get the avatars (and avatar area/post side bar info bit) to look how I want width-wise.
Avatar Example is the one which I can't get the avatars (and avatar area/post side bar info bit) to look how I want width-wise.
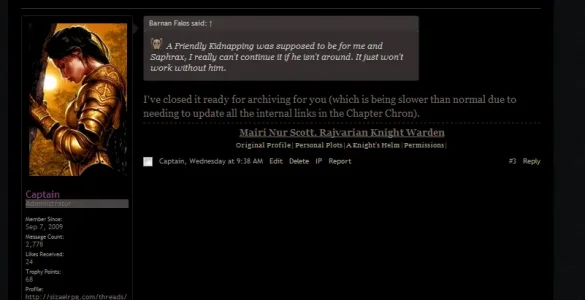
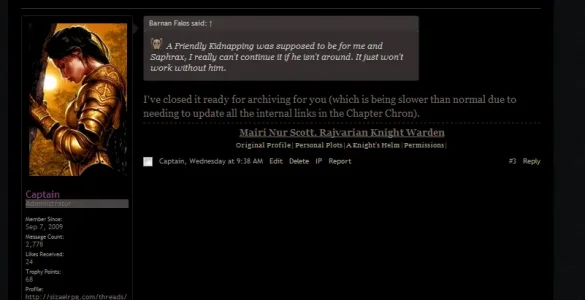
 Avatar Example - Wanted Result is how I want it to look width-wise when I am done.
Avatar Example - Wanted Result is how I want it to look width-wise when I am done.
I've tried the Google Chrome Inspect Element you guys are so fond of but it's only making the situation worse as I've now fiddled with things I'm pretty sure I wasn't supposed to.
So, to fix this, which bits should I be tweaking in the style properties and where in which templates?
(Both my skins uses the Xenforo Default as the parent style)
So please take a look at the uploaded files.
 Avatar Example is the one which I can't get the avatars (and avatar area/post side bar info bit) to look how I want width-wise.
Avatar Example is the one which I can't get the avatars (and avatar area/post side bar info bit) to look how I want width-wise. Avatar Example - Wanted Result is how I want it to look width-wise when I am done.
Avatar Example - Wanted Result is how I want it to look width-wise when I am done.I've tried the Google Chrome Inspect Element you guys are so fond of but it's only making the situation worse as I've now fiddled with things I'm pretty sure I wasn't supposed to.
So, to fix this, which bits should I be tweaking in the style properties and where in which templates?
(Both my skins uses the Xenforo Default as the parent style)