You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
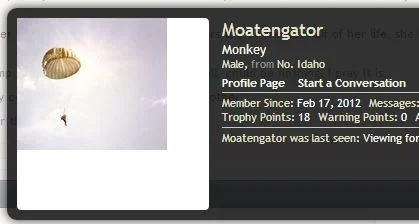
XF 1.2 Avatars in member cards are small and not centered
- Thread starter melbo
- Start date
Hmm good catch.
They are displaying fine on my unmodified style but are not good on my modified Whisper 2. I suppose now I need to track down what I did to change this
Thank you
A good place to start would be the member_card.css template. Compare it between the two styles.
melbo
Well-known member
Thanks,
It turned out to be some extra.css that was added to fix page nodes with images in responsive design.I've removed it and the avatars in member cards are fixed. Now I just need to figure out how to add this back in so that it only applies to Pages:
It turned out to be some extra.css that was added to fix page nodes with images in responsive design.I've removed it and the avatars in member cards are fixed. Now I just need to figure out how to add this back in so that it only applies to Pages:
Code:
img {
max-width: 100%;
}TPerry
Well-known member
Wouldn't specificity for the avatars work?Thanks,
It turned out to be some extra.css that was added to fix page nodes with images in responsive design.I've removed it and the avatars in member cards are fixed. Now I just need to figure out how to add this back in so that it only applies to Pages:
Code:img { max-width: 100%; }
Code:
.avatar img, .avatar .img, .avatarCropper {
your code here
}