The Wanderer
Member
Hello all,
I am bit of a newbie, so please bear with me.
I would like an avatar free forum.
Please find the template customizations already made below. Have the correct customizations been made to create an avatar free forum?
message_user_info
Delete:
<xen:hook name="message_user_info_avatar" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<div class="avatarHolder">
<span class="helper"></span>
<xen:avatar user="$user" size="m" img="true" />
<xen:if is="{$user.isOnline}"><span class="Tooltip onlineMarker" title="{xen hrase online_now}" data-offsetX="-22" data-offsetY="-8"></span></xen:if>
hrase online_now}" data-offsetX="-22" data-offsetY="-8"></span></xen:if>
<!-- slot: message_user_info_avatar -->
</div>
</xen:hook>
quick_reply
Delete:
<xen:include template="message_user_info">
<xen:map from="$visitor" to="$user" />
<xen:set var="$isQuickReply">1</xen:set>
</xen:include>
member_list_item
Delete:
<xen:avatar user="$user" size="s" class="{xen:if $noOverlay, 'NoOverlay'}" />
sidebar.css
Find:
.sidebar .visitorPanel
{
overflow: hidden; zoom: 1;
}
Edit:
.sidebar .visitorPanel
{
display: none;
}
thread_list_item
Avatars in thread list.
Delete:
<div class="listBlock posterAvatar">
<span class="avatarContainer">
<xen:avatar user="$thread" size="s" img="true" />
<xen:if is="{$thread.user_post_count}"><xen:avatar user="$visitor" size="s" img="true" class="miniMe" title="{xen hrase you_have_posted_x_messages_in_this_thread, 'count={xen:number $thread.user_post_count}'}" /></xen:if>
hrase you_have_posted_x_messages_in_this_thread, 'count={xen:number $thread.user_post_count}'}" /></xen:if>
</span>
</div>
sidebar_online_users
Remove avatars from Staff Online box.
Delete:
<xen:avatar user="$user" size="s" img="true" />
member_view
Remove avatar profile page (update status).
Delete:
<xen:avatar user="$visitor" size="s" img="true" />
member_view
Remove big avatar profile page.
<div class="avatarScaler">
<xen:if is="{$visitor.user_id} == {$user.user_id}">
<a class="Av{$user.user_id}l OverlayTrigger" href="{xen:link account/avatar}">
<img src="{xen:helper avatar, $user, l, '', true}" alt="{$user.username}" style="{xen:helper avatarCropCss, $user}" itemprop="photo" />
</a>
<xen:else />
<span class="Av{$user.user_id}l">
<img src="{xen:helper avatar, $user, l, '', true}" alt="{$user.username}" style="{xen:helper avatarCropCss, $user}" itemprop="photo" />
</span>
</xen:if>
</div>
member_view
Remove avatar profile page - following.
<xen:avatar user="$followUser" size="s" text="{$followUser.username}" class="Tooltip" title="{$followUser.username}" itemprop="contact" />
navigation_visitor_tab
Remove avatar dropdown menu - username
<xen:avatar user="$visitor" size="m" class="NoOverlay plainImage" title="{xen hrase view_your_profile}" />
hrase view_your_profile}" />
alert
Remove avatar dropdown menu - alerts
<xen:avatar user="$alert.user" size="s" img="true" class="plainImage" />
conversation_list_popup_item
Remove avatar dropdown menu - conversations
<xen:avatar user="$conversation" size="s" img="true" class="plainImage" />
sidebar_online_users
Remove avatar - people you follow
<xen:avatar user="$user" size="s" img="true" class="_plainImage" />
Remove New Profile Posts sidebar
https://xenforo.com/community/threads/new-profile-posts-sidebar.83007/
I am unsure on how to remove the following avatars:
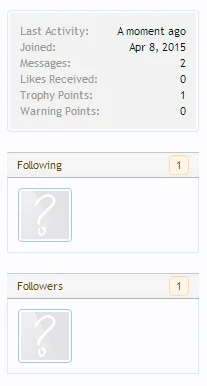
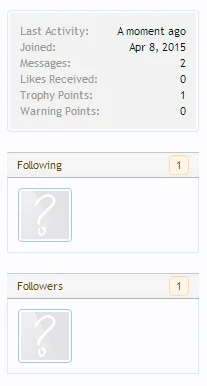
1. Following & Followers. I would like to replace with text links.

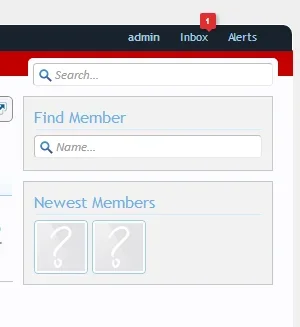
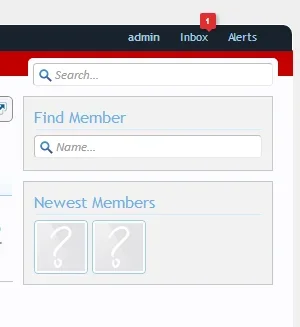
2. Newest Members. I would like to replace with text links.

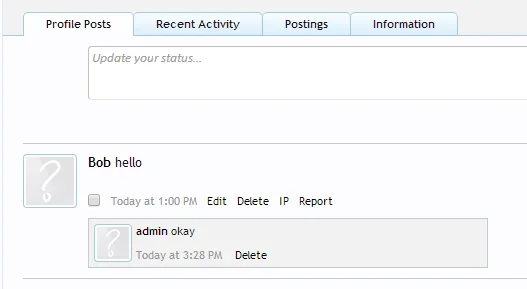
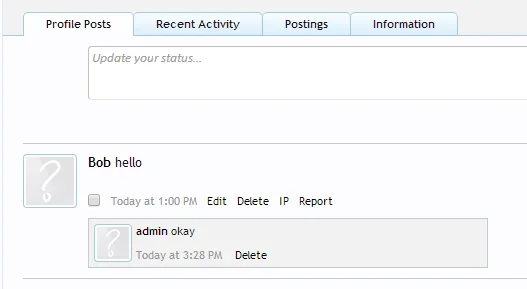
3. Profile Posts.

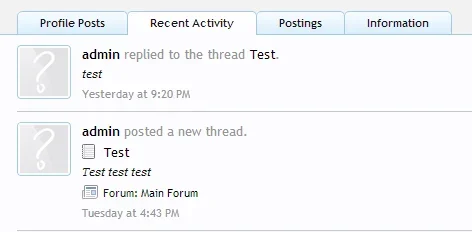
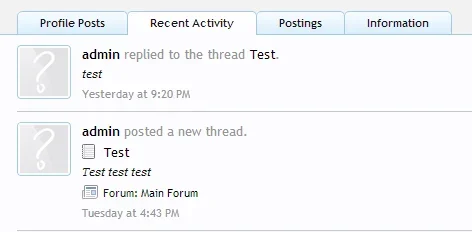
4. Recent activity.

Any help would be appreciated.
Thank you.
I am bit of a newbie, so please bear with me.
I would like an avatar free forum.
Please find the template customizations already made below. Have the correct customizations been made to create an avatar free forum?
message_user_info
Delete:
<xen:hook name="message_user_info_avatar" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<div class="avatarHolder">
<span class="helper"></span>
<xen:avatar user="$user" size="m" img="true" />
<xen:if is="{$user.isOnline}"><span class="Tooltip onlineMarker" title="{xen
<!-- slot: message_user_info_avatar -->
</div>
</xen:hook>
quick_reply
Delete:
<xen:include template="message_user_info">
<xen:map from="$visitor" to="$user" />
<xen:set var="$isQuickReply">1</xen:set>
</xen:include>
member_list_item
Delete:
<xen:avatar user="$user" size="s" class="{xen:if $noOverlay, 'NoOverlay'}" />
sidebar.css
Find:
.sidebar .visitorPanel
{
overflow: hidden; zoom: 1;
}
Edit:
.sidebar .visitorPanel
{
display: none;
}
thread_list_item
Avatars in thread list.
Delete:
<div class="listBlock posterAvatar">
<span class="avatarContainer">
<xen:avatar user="$thread" size="s" img="true" />
<xen:if is="{$thread.user_post_count}"><xen:avatar user="$visitor" size="s" img="true" class="miniMe" title="{xen
</span>
</div>
sidebar_online_users
Remove avatars from Staff Online box.
Delete:
<xen:avatar user="$user" size="s" img="true" />
member_view
Remove avatar profile page (update status).
Delete:
<xen:avatar user="$visitor" size="s" img="true" />
member_view
Remove big avatar profile page.
<div class="avatarScaler">
<xen:if is="{$visitor.user_id} == {$user.user_id}">
<a class="Av{$user.user_id}l OverlayTrigger" href="{xen:link account/avatar}">
<img src="{xen:helper avatar, $user, l, '', true}" alt="{$user.username}" style="{xen:helper avatarCropCss, $user}" itemprop="photo" />
</a>
<xen:else />
<span class="Av{$user.user_id}l">
<img src="{xen:helper avatar, $user, l, '', true}" alt="{$user.username}" style="{xen:helper avatarCropCss, $user}" itemprop="photo" />
</span>
</xen:if>
</div>
member_view
Remove avatar profile page - following.
<xen:avatar user="$followUser" size="s" text="{$followUser.username}" class="Tooltip" title="{$followUser.username}" itemprop="contact" />
navigation_visitor_tab
Remove avatar dropdown menu - username
<xen:avatar user="$visitor" size="m" class="NoOverlay plainImage" title="{xen
alert
Remove avatar dropdown menu - alerts
<xen:avatar user="$alert.user" size="s" img="true" class="plainImage" />
conversation_list_popup_item
Remove avatar dropdown menu - conversations
<xen:avatar user="$conversation" size="s" img="true" class="plainImage" />
sidebar_online_users
Remove avatar - people you follow
<xen:avatar user="$user" size="s" img="true" class="_plainImage" />
Remove New Profile Posts sidebar
https://xenforo.com/community/threads/new-profile-posts-sidebar.83007/
I am unsure on how to remove the following avatars:
1. Following & Followers. I would like to replace with text links.

2. Newest Members. I would like to replace with text links.

3. Profile Posts.

4. Recent activity.

Any help would be appreciated.
Thank you.