You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Lack of interest Are we gonna see support for AVIF?
- Thread starter Pepelepew
- Start date
This suggestion has been closed automatically because it did not receive enough votes over an extended period of time. If you wish to see this, please search for an open suggestion and, if you don't find any, post a new one.
This suggestion has been closed. Votes are no longer accepted.
D
Deleted member 184953
Guest
Since 2014 users ask the same for Webp 

 xenforo.com
xenforo.com
We can continue to dream...

Implemented - Google WebP Support
This would an amazing enhancement for attachments, especially for sites that use many large pictures. WebP is a new image format that provides lossless and lossy compression for images on the web. WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller...
We can continue to dream...
Unfortunately with new image formats we're constrained by what is supported by the GD library in PHP.
Admittedly we're a bit behind with WebP - though EXIF support to detect WebP image types wasn't added until PHP 7.1 - but AVIF isn't supported in the GD library at all until PHP 8.1. And that's not even released yet.
There may be scope for us to do version conditional stuff or make certain image type handling exclusive to Imagick (again, if a new enough version is available) but we haven't done to this point.
WebP might be more feasible in the near future...
And as @Jeremy P has just pointed out to me, Safari doesn't even support it yet. I know there are fallbacks to do with
Oh and no Chromium Edge support either which is bizarre considering it is supported by Chrome.
Admittedly we're a bit behind with WebP - though EXIF support to detect WebP image types wasn't added until PHP 7.1 - but AVIF isn't supported in the GD library at all until PHP 8.1. And that's not even released yet.
There may be scope for us to do version conditional stuff or make certain image type handling exclusive to Imagick (again, if a new enough version is available) but we haven't done to this point.
WebP might be more feasible in the near future...
And as @Jeremy P has just pointed out to me, Safari doesn't even support it yet. I know there are fallbacks to do with
<picture> and <source> tags but that's a whole different problem Oh and no Chromium Edge support either which is bizarre considering it is supported by Chrome.
Last edited:
digitalpoint
Well-known member
First things first... WebP is a more realistic option for the time being (from both browser support and server requirements). AVIF would be great, but WebP would be much easier (for now).
AVIF doesn't have enough browser support that I'd even want users uploading it without fallback options (which makes things more complicated even if server requirements were there).
WebP is getting to the point that it could be viable without fallback complexities.
AVIF doesn't have enough browser support that I'd even want users uploading it without fallback options (which makes things more complicated even if server requirements were there).
WebP is getting to the point that it could be viable without fallback complexities.
Once browsers fully support (currently experimental) JPEG XL, this might be a better choice than AVIF - it has similar compression compared to AVIF but seems to have more features (especially progressive images).

 cloudinary.com
cloudinary.com

How JPEG XL Compares to Other Image Codecs
Learn the background of the JPEG XL image codec, its advantages, and the current status of its standardization process at the JPEG Committee.
Lukas W.
Well-known member
I think at some point we'll have to stop pleasing ancient legacy applications if we want to make progress. Webp support can be detected both client and server side, and then a fallback png version could be sent, or the browser could load a webp polyfill. Png images could also be temporarily stored instead of permanently to not have to store two versions of images that are never opened by legacy applications. Additionally XenForo could show a (dismissible) message that educates users to switch their browser.And as @Jeremy P has just pointed out to me, Safari doesn't even support it yet. I know there are fallbacks to do with<picture>and<source>tags but that's a whole different problem
Sitting problems like this out just doesn't solve them, and hitting modern browsers with the higher load rather than older ones doesn't seem useful to me. Browsers that support webp are in the majority, so they should receive the preferential treatment rather than take the backseat to be nice to their ancient forgotten brethren.
That aside, anyone who's using the $10/month or higher plan of cloudflare can turn on the on-the-fly conversion and cloudflare will store and send webp versions of your images to all clients that support it. It's not avif, but it's better than nothing.
Safari is hardly an ancient legacy application. It literally has new versions coming out in the coming weeks on both iOS and macOS. Unfortunately, neither have AVIF support. Sadly if one of the most prominent browsers (more prominent than Firefox, even) doesn't support a particular standard then that's significant.I think at some point we'll have to stop pleasing ancient legacy applications if we want to make progress.
Valid points potentially regarding support but, come on, we can't tell people using iOS to "switch their browser". They literally can't.Webp support can be detected both client and server side, and then a fallback png version could be sent, or the browser could load a webp polyfill. Png images could also be temporarily stored instead of permanently to not have to store two versions of images that are never opened by legacy applications. Additionally XenForo could show a (dismissible) message that educates users to switch their browser.
But none of this changes the fact that up to a point we literally had no server-side support for manipulating even WebP files, and the same will be true for AVIF for years to come.
Things will change for WebP at least sooner than AVIF. Browser support was a huge factor for WebP and, thankfully, that's no longer a significant concern.
offline viewing remains a concern of mine.
people come to the site, save a file, and then they can't open it on the file system (without opening it in a browser).
Do other apps like google photos, amazon photos, apps for the phones like gallery, etc support webp or avif? I feel like that's an important aspect above just hosting the image.
people come to the site, save a file, and then they can't open it on the file system (without opening it in a browser).
Do other apps like google photos, amazon photos, apps for the phones like gallery, etc support webp or avif? I feel like that's an important aspect above just hosting the image.
Lukas W.
Well-known member
Probably my sentiment that made me exaggerate a bit, but them generally lagging behind everyone else is sad and frustrating. But as long as everyone just buckles for them and does their bidding, I guess they can keep their pace like they want.Safari is hardly an ancient legacy application. It literally has new versions coming out in the coming weeks on both iOS and macOS.
Significant of course, and a justifiable case for a workaround/alternative, but holding back improvements that 65% of the web could vastly benefit from (in the example of avif) seems weird. I know that for avif this is somewhat a moot point given the backend considerations, but this stretches into all sorts of fields (and also isn't exclusively limited to XenForo of course, this mindset change would need to happen everywhere, but needs to start somewhere, so why not with industry leaders).Unfortunately, neither have AVIF support. Sadly if one of the most prominent browsers (more prominent than Firefox, even) doesn't support a particular standard then that's significant.
Both webp and avif have binaries that can be compiled to run on at least Windows and Linux, which should cover at least the vast majority of servers. You probably have a better indicator if that's sufficient from the stats you collect.But none of this changes the fact that up to a point we literally had no server-side support for manipulating even WebP files, and the same will be true for AVIF for years to come.
digitalpoint
Well-known member
I’d say it’s better suited to get AVIF supported in PHP before trying to support it with custom compiled binaries. Seems that would be a support nightmare for something like XenForo if customers needed to get through compiling and installing binaries. Most people don’t have their own servers and instead are running on a stack provided by a web hosting company (so they couldn’t install custom compiled binaries on their server even if they wanted to).Both webp and avif have binaries that can be compiled to run on at least Windows and Linux, which should cover at least the vast majority of servers. You probably have a better indicator if that's sufficient from the stats you collect.
I’d say WebP could be supported by XenForo fairly soon. AVIF could be fun, but probably better done by a third party addon for the time being.
Lukas W.
Well-known member
Depending on the binaries, it could either be just shipped with the software, or you make it part of an advanced package like Enhanced Search. I don't want to demand a solution here, there's of course a lot to consider. I just want to say there's ways to make it work, and sites would hugely benefit from this being available in one form or another.Seems that would be a support nightmare for something like XenForo if customers needed to get through compiling and installing binaries. Most people don’t have their own servers and instead are running on a stack provided by a web hosting company (so they couldn’t install custom compiled binaries on their server even if they wanted to).
digitalpoint
Well-known member
Like I said, AVIF would be fun... but I'd put my money on it not being a thing in XenForo until PHP and browsers support it. Shipping binaries wouldn't be a realistic/viable solution because the same web hosting companies that don't allow customers to compile/install binaries also don't let them execute binaries. Web hosting environments are typically pretty sandboxed so customers can't screw up their servers (hell, if you could just arbitrarily execute your own binaries with a web hosting company, why not just run cryptocurrency mining binaries?)Depending on the binaries, it could either be just shipped with the software, or you make it part of an advanced package like Enhanced Search. I don't want to demand a solution here, there's of course a lot to consider. I just want to say there's ways to make it work, and sites would hugely benefit from this being available in one form or another.
For someone that really wants to be on the bleeding edge with AVIF, the good news is that XenForo is hugely extensible. Like you could just extend the existing XenForo Image classes and support AVIF without too much difficulty (once you have a way for the server to handle it).
There's always ways to make something work. That doesn't make it a good idea. On this and similar things we will almost certainly wait as long as we need to in order to ensure we can provide a consistent experience, without workarounds and fallbacks, and without potentially complicated additional software requirements.Depending on the binaries, it could either be just shipped with the software, or you make it part of an advanced package like Enhanced Search. I don't want to demand a solution here, there's of course a lot to consider. I just want to say there's ways to make it work, and sites would hugely benefit from this being available in one form or another.
We also need to be realistic about diminishing returns:

As Shawn mentions there's little to stop us at this point in implementing WebP and that gives us a significant saving as it is. To then go and jump through a load of other hoops that not even every customer can or will want to implement (or benefit from) which adds much more complexity to the software in order to save a few extra KB, that's just not a sensible use of time.
eva2000
Well-known member
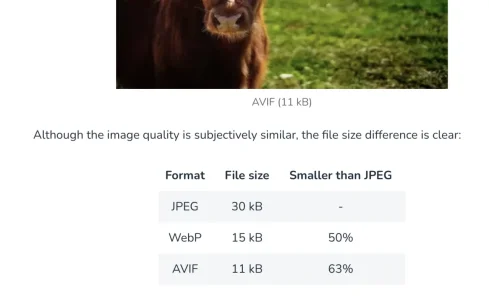
Just to add my input, webP support would suffice for now. I've tried webP vs AVIF on various images, tools and services i.e. Cloudflare Image/Resize for AVIF/webP and there are still enough cases where AVIF image is actually larger than webP for it to be less than ideal. Just converting some avatars to various formats and see AVIF doesn't always result in smaller images than webP
The original 1.jpg and 2.jpg are actually PNG images in below example.
Actually, there's a lot of savings just converting lossless PNGs to lossy PNGs too (pngquant ones above) !
The original 1.jpg and 2.jpg are actually PNG images in below example.
Bash:
./xf-avatar-optimizer.sh list
nginx nginx 982 Jan 23 22:41 /data/avatars/s/0/2.webp
nginx nginx 1629 Jan 23 22:41 /data/avatars/s/0/2.jpg.pngquant
nginx nginx 4128 Jan 23 09:04 /data/avatars/s/0/2.jpg.optipng
nginx nginx 4625 Jan 23 22:41 /data/avatars/s/0/2.jpg.opt
nginx nginx 4648 Jan 22 23:32 /data/avatars/s/0/2.jpg
nginx nginx 1437 Jan 23 22:41 /data/avatars/s/0/2.avif
nginx nginx 570 Jan 23 22:41 /data/avatars/s/0/1.webp
nginx nginx 730 Jan 23 22:41 /data/avatars/s/0/1.jpg.pngquant
nginx nginx 1488 Jan 23 09:04 /data/avatars/s/0/1.jpg.optipng
nginx nginx 1788 Jan 23 22:41 /data/avatars/s/0/1.jpg.opt
nginx nginx 1809 Jan 17 11:52 /data/avatars/s/0/1.jpg
nginx nginx 1007 Jan 23 22:41 /data/avatars/s/0/1.avif
nginx nginx 9546 Jan 23 22:41 /data/avatars/o/0/2.webp
nginx nginx 25234 Jan 23 22:41 /data/avatars/o/0/2.jpg.pngquant
nginx nginx 112717 Jan 23 09:04 /data/avatars/o/0/2.jpg.optipng
nginx nginx 127125 Jan 23 22:41 /data/avatars/o/0/2.jpg.opt
nginx nginx 127102 Jan 22 23:32 /data/avatars/o/0/2.jpg
nginx nginx 9407 Jan 23 22:41 /data/avatars/o/0/2.avif
nginx nginx 1142 Jan 23 22:41 /data/avatars/o/0/1.webp
nginx nginx 1169 Jan 23 22:41 /data/avatars/o/0/1.jpg.pngquant
nginx nginx 2065 Jan 23 09:04 /data/avatars/o/0/1.jpg.optipng
nginx nginx 2092 Jan 23 22:41 /data/avatars/o/0/1.jpg.opt
nginx nginx 2087 Jan 17 11:52 /data/avatars/o/0/1.jpg
nginx nginx 1270 Jan 23 22:41 /data/avatars/o/0/1.avif
nginx nginx 2184 Jan 23 22:41 /data/avatars/m/0/2.webp
nginx nginx 3542 Jan 23 22:41 /data/avatars/m/0/2.jpg.pngquant
nginx nginx 12178 Jan 23 09:04 /data/avatars/m/0/2.jpg.optipng
nginx nginx 13601 Jan 23 22:41 /data/avatars/m/0/2.jpg.opt
nginx nginx 13634 Jan 22 23:32 /data/avatars/m/0/2.jpg
nginx nginx 2672 Jan 23 22:41 /data/avatars/m/0/2.avif
nginx nginx 934 Jan 23 22:41 /data/avatars/m/0/1.webp
nginx nginx 1232 Jan 23 22:41 /data/avatars/m/0/1.jpg.pngquant
nginx nginx 3351 Jan 23 09:04 /data/avatars/m/0/1.jpg.optipng
nginx nginx 4193 Jan 23 22:41 /data/avatars/m/0/1.jpg.opt
nginx nginx 4214 Jan 17 11:52 /data/avatars/m/0/1.jpg
nginx nginx 1448 Jan 23 22:41 /data/avatars/m/0/1.avif
nginx nginx 4592 Jan 23 22:41 /data/avatars/l/0/2.webp
nginx nginx 8683 Jan 23 22:41 /data/avatars/l/0/2.jpg.pngquant
nginx nginx 36771 Jan 23 09:04 /data/avatars/l/0/2.jpg.optipng
nginx nginx 41347 Jan 23 22:41 /data/avatars/l/0/2.jpg.opt
nginx nginx 41411 Jan 22 23:32 /data/avatars/l/0/2.jpg
nginx nginx 5042 Jan 23 22:41 /data/avatars/l/0/2.avif
nginx nginx 1734 Jan 23 22:41 /data/avatars/l/0/1.webp
nginx nginx 2512 Jan 23 22:41 /data/avatars/l/0/1.jpg.pngquant
nginx nginx 7403 Jan 23 09:04 /data/avatars/l/0/1.jpg.optipng
nginx nginx 9375 Jan 23 22:41 /data/avatars/l/0/1.jpg.opt
nginx nginx 9410 Jan 17 11:52 /data/avatars/l/0/1.jpg
nginx nginx 2408 Jan 23 22:41 /data/avatars/l/0/1.avif
nginx nginx 9694 Jan 23 22:41 /data/avatars/h/0/2.webp
nginx nginx 23463 Jan 23 22:41 /data/avatars/h/0/2.jpg.pngquant
nginx nginx 110569 Jan 23 09:04 /data/avatars/h/0/2.jpg.optipng
nginx nginx 124695 Jan 23 22:41 /data/avatars/h/0/2.jpg.opt
nginx nginx 124820 Jan 22 23:32 /data/avatars/h/0/2.jpg
nginx nginx 9318 Jan 23 22:41 /data/avatars/h/0/2.avif
nginx nginx 3972 Jan 23 22:41 /data/avatars/h/0/1.webp
nginx nginx 3802 Jan 23 22:41 /data/avatars/h/0/1.jpg.pngquant
nginx nginx 11459 Jan 23 09:04 /data/avatars/h/0/1.jpg.optipng
nginx nginx 13184 Jan 23 22:41 /data/avatars/h/0/1.jpg.opt
nginx nginx 13218 Jan 17 11:52 /data/avatars/h/0/1.jpg
nginx nginx 4580 Jan 23 22:41 /data/avatars/h/0/1.avifSimilar threads
- Suggestion
- Replies
- 2
- Views
- 35
- Replies
- 2
- Views
- 236
- Suggestion
- Replies
- 0
- Views
- 46
- Replies
- 2
- Views
- 241