Brogan submitted a new resource:
Apply user group text colour to underline on hover - Let's draw a line under this problem
Read more about this resource...
Apply user group text colour to underline on hover - Let's draw a line under this problem
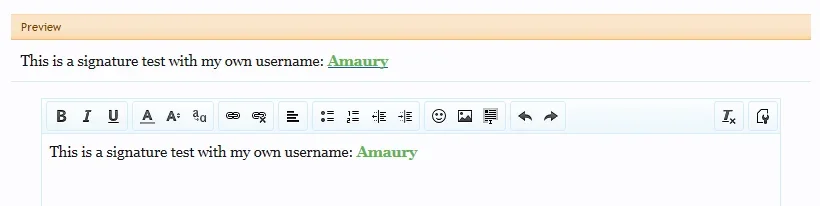
If you have applied user name CSS to your user groups to change the text colour, you may have noticed that when hovering, the underline colour is the same as the default hyperlink colour.
This therefore is a very simple tip to ensure the styling is applied to the underline.
Simply add this to EXTRA.css:
Code:a.username:hover > span { text-decoration: underline; }
Read more about this resource...