Chimpie
Well-known member
I did some searching around and read a couple of posts, and think my issue will be solved with adding some CSS or Class information, but I haven't figured out what exactly to add.
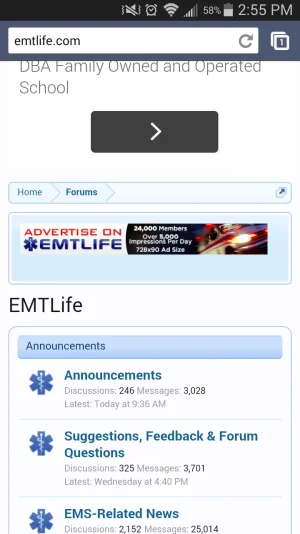
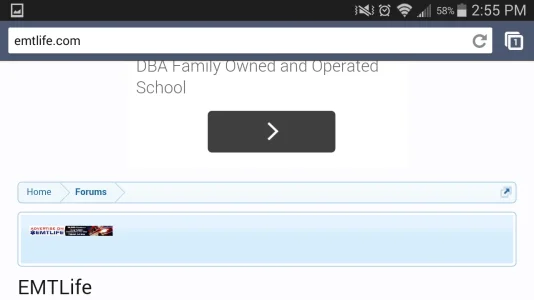
I'm attempting to place an image in the notices box (this image is just for testing) but adding the 'width 100%' is making the image huge in the desktop browser. This is the code I've used:
I need the image to be whole in both portrait and landscape mode on phones and tablets, but I want it to be normal size (728 wide) (not enlarged) when viewed on a desktop.
Suggestions?
I'm attempting to place an image in the notices box (this image is just for testing) but adding the 'width 100%' is making the image huge in the desktop browser. This is the code I've used:
Code:
<center><img src="http://www.chimpie.com/files/emtlife/emtlifeadbanner728x90.jpg" style='width:100%;' /></center>I need the image to be whole in both portrait and landscape mode on phones and tablets, but I want it to be normal size (728 wide) (not enlarged) when viewed on a desktop.
Suggestions?