bluemartian
Member
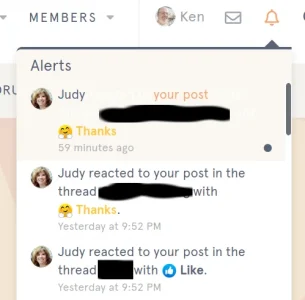
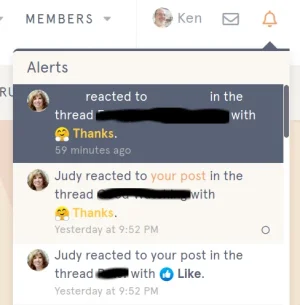
Can somebody tell me please what CSS or template controls the alerts panel (the one that drops down from the bell icon at the top). Some of the styles I use have bad color choices and the items are unreadable because the color obscures them.
Thanks!
Thanks!