colcar
Active member
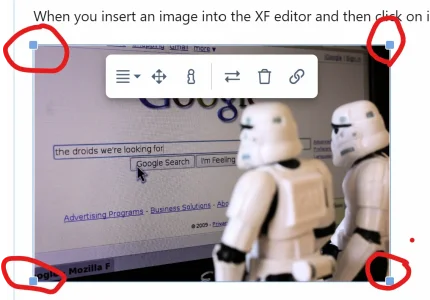
I asked ChatGPT to write some code that would allow my users to click and drag images to resize them.
I'm not used to adding js to my templates so I'm not sure which template to put it in, if it goes in the HEAD or BODY or if it needs to be converted into Xenforo code or something?
Simple advice would be greatly appreciated. Here is the code it gave me:
I'm not used to adding js to my templates so I'm not sure which template to put it in, if it goes in the HEAD or BODY or if it needs to be converted into Xenforo code or something?
Simple advice would be greatly appreciated. Here is the code it gave me:
Code:
<script src="https://cdn.interactjs.io/v1.10.17/interactjs/index.js"></script>
$(document).ready(function() {
interact(".bbWrapper img")
.draggable({
onmove: function(event) {
var target = event.target;
var x = (parseFloat(target.getAttribute('data-x')) || 0) + event.dx;
var y = (parseFloat(target.getAttribute('data-y')) || 0) + event.dy;
target.style.transform = 'translate(' + x + 'px, ' + y + 'px)';
target.setAttribute('data-x', x);
target.setAttribute('data-y', y);
}
})
.resizable({
edges: { left: true, right: true, top: true, bottom: true },
onmove: function(event) {
var target = event.target;
var x = (parseFloat(target.getAttribute('data-x')) || 0);
var y = (parseFloat(target.getAttribute('data-y')) || 0);
target.style.width = event.rect.width + 'px';
target.style.height = event.rect.height + 'px';
target.style.transform = 'translate(' + (x + event.deltaRect.left) + 'px, ' + (y + event.deltaRect.top) + 'px)';
target.setAttribute('data-x', x + event.deltaRect.left);
target.setAttribute('data-y', y + event.deltaRect.top);
}
})
.on('tap', function(event) {
event.preventDefault();
});
// Reset image position and size on double-click
$(".bbWrapper img").on("dblclick", function() {
var target = event.target;
target.style.transform = '';
target.style.width = '';
target.style.height = '';
target.setAttribute('data-x', 0);
target.setAttribute('data-y', 0);
});
});