JamesBrown
Well-known member
I have found that an advert after the first post is one of the best adsense earners. can someone post an idiots guide to achieving this with with XF. Thanks in anticipation.
Do you already have adsense ads on your site? If not you will have to sign up for google adsense and put your Pub ID hereThanks very much. I have just added that code and no advert is showing or anything in threads :s
No, just the ad_ templates.
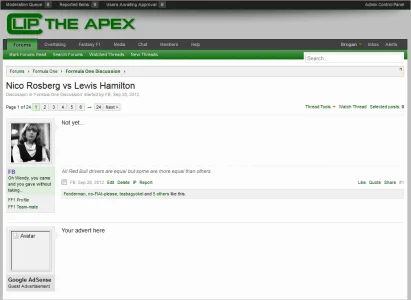
The above is achieved very simply, like so:
Code:<xen:hook name="ad_message_below" /> <xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 0 AND {$thread.reply_count} > 0"> <xen:if is="!{$visitor.user_id}"> <li class="message"> <div class="messageUserInfo"> <div class="messageUserBlock"> <div class="avatarHolder" style="height: 102px; width: 102px"> <span class="helper"></span> <img src="http://cliptheapex.com/data/avatars/m/0/2.jpg" alt="Avatar" height="96px" width="96px" style="border: 1px solid #C0C0C0; padding: 2px" /> </div> <h3 class="userText"> <span style="font-weight: bold">Google AdSense</span> <em class="userTitle" itemprop="title">Guest Advertisement</em> </h3> <span class="arrow"><span></span></span> </div> </div> <div class="messageInfo primaryContent"> <div class="messageContent"> <article> <blockquote class="messageText ugc baseHtml"> <script type="text/javascript"><!-- google_ad_client = "ca-pub-######"; /* Message Below */ google_ad_slot = "######"; google_ad_width = 728; google_ad_height = 90; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> <br /><br /><label for="LoginControl"><span style="font-weight: bold; color: #004400"><a href="login/" class="concealed noOutline">Log in or Sign up</a></span></label> to hide all adverts. </blockquote> </article> </div> </div> </li> </xen:if> </xen:if>
<xen:hook name="ad_message_below" />
<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 0 AND {$thread.reply_count} > 0 AND !{$visitor.user_id}">
<li class="message">
<div class="messageUserInfo">
<div class="messageUserBlock">
<div class="avatarHolder" style="height: 102px; width: 102px">
<span class="helper"></span>
<img src="http://cliptheapex.com/data/avatars/m/0/2.jpg" alt="Avatar" height="96px" width="96px" style="border: 1px solid #C0C0C0; padding: 2px" />
</div>
<h3 class="userText">
<span style="font-weight: bold">Google AdSense</span>
<em class="userTitle" itemprop="title">Guest Advertisement</em>
</h3>
<span class="arrow"><span></span></span>
</div>
</div>
<div class="messageInfo primaryContent">
<div class="messageContent">
<article>
<blockquote class="messageText ugc baseHtml">
<script type="text/javascript"><!--
google_ad_client = "ca-pub-######";
/* Message Below */
google_ad_slot = "######";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<br /><br /><label for="LoginControl"><span style="font-weight: bold; color: #004400"><a href="login/" class="concealed noOutline">Log in or Sign up</a></span></label> to hide all adverts.
</blockquote>
</article>
</div>
</div>
</li>
</xen:if>
<xen:hook name="ad_message_below" />
<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 0 AND !{$visitor.user_id}">
<div style="float: right; margin-top:15px; margin-right: 40px;">
AD CODE
</div></xen:if>Replace the conditional statement with this:
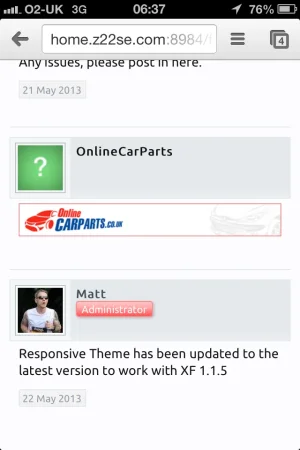
Code:<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 1 AND {$thread.reply_count} > 0 AND !{$visitor.user_id}">
<xen:hook name="ad_message_below" />
<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 0 AND {$thread.reply_count} > 0">
<li class="message">
<div class="messageUserInfo">
<div class="messageUserBlock">
<xen:if is="@enableResponsive">
<div class="avatarHolder" style="height: 54px; width: 54px">
<span class="helper"></span>
<img src="http://cdn.z22se.com/xenforo/avatars/avatar_s.png" alt="Avatar" height="48px" width="48px" style="border: 1px solid #C0C0C0; padding: 2px" />
<xen:else />
<div class="avatarHolder" style="height: 102px; width: 102px">
<span class="helper"></span>
<img src="http://cdn.z22se.com/xenforo/avatars/avatar_l.png" alt="Avatar" height="96px" width="96px" style="border: 1px solid #C0C0C0; padding: 2px" />
</xen:if>
</div>
<h3 class="userText">
<span style="font-weight: bold">CUSTOM NAME</span>
<em class="userTitle" itemprop="title">CUSTOM TITLE</em>
</h3>
<span class="arrow"><span></span></span>
</div>
</div>
<div class="messageInfo primaryContent">
<div class="messageContent">
<article>
<blockquote class="messageText ugc baseHtml">
<center>YOUR ADD HERE</a></center>
</blockquote>
</article>
</div>
</div>
</li>
</xen:if>
<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 0 AND {$thread.reply_count} > 0">
<li class="message">
<div class="messageUserInfo" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">
<div class="messageUserBlock">
<div class="avatarHolder">
<span class="helper"></span>
<xen:avatar user="$visitor" size="m" img="true" />
</div>
<h3 class="userText">
<span style="font-weight: bold">NAME</span>
<em class="userTitle" itemprop="title">TITLE</em>
</h3>
<span class="arrow"><span></span></span>
</div>
</div>
<div class="messageInfo primaryContent">
<div class="messageContent">
<article>
<blockquote class="messageText ugc baseHtml">
YOUR ADVERT
</blockquote>
</article>
</div>
</div>
</li>
</xen:if><xen:hook name="ad_message_below" />
<xen:if is="{$post.position} % {$xenOptions.messagesPerPage} == 0 AND {$thread.reply_count} > 0">
<xen:if is="!{$visitor.user_id}">
<li class="message">
<div class="messageUserInfo" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">
<div class="messageUserBlock">
<div class="avatarHolder">
<span class="helper"></span>
<xen:avatar user="$visitor" size="m" img="true" />
</div>
<h3 class="userText">
<span style="font-weight: bold">Google AdSense</span>
<em class="userTitle" itemprop="title">Guest Advertisement</em>
</h3>
<span class="arrow"><span></span></span>
</div>
</div>
<div class="messageInfo primaryContent">
<div class="messageContent">
<article>
<blockquote class="messageText ugc baseHtml">
<script type="text/javascript">
google_ad_client = "ca-pub-id";
width = document.documentElement.clientWidth;
/* Message Below Responsive 2 */
google_ad_slot = "1234567890";
google_ad_width = 320;
google_ad_height = 50;
if (width > 619) {
/* Message Below Responsive 1 */
google_ad_slot = "1234567890";
google_ad_width = 468;
google_ad_height = 60;
}
if (width > 879) {
/* Message Below */
google_ad_slot = "1234567890";
google_ad_width = 728;
google_ad_height = 90;
}
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<br /><br /><label for="LoginControl"><span style="font-weight: bold; color: #004400"><a href="login/" class="concealed noOutline">Log in or Sign up</a></span></label> to hide all adverts.
</blockquote>
</article>
</div>
</div>
</li>
</xen:if>
</xen:if>We use essential cookies to make this site work, and optional cookies to enhance your experience.