You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.5 Ads not showing inside the threads (on mobile devices)
- Thread starter SuperCotilla
- Start date
SuperCotilla
Member
Hi @djbaxter thank you so much for your reply.
Yes, I am using responsive ads. No, it's my own cellphone and I am not using any type of adblock. They are behaving as when you have the ads blocked by Google in one particular page, except they are not, but the spot are empty, also I've never had "no ads to show" no matter what time of the year, let along in December. The issue is for mobile devices and inside threads. On the "main pages" you can still see the ads.
Yes, I am using responsive ads. No, it's my own cellphone and I am not using any type of adblock. They are behaving as when you have the ads blocked by Google in one particular page, except they are not, but the spot are empty, also I've never had "no ads to show" no matter what time of the year, let along in December. The issue is for mobile devices and inside threads. On the "main pages" you can still see the ads.
SuperCotilla
Member
Nope. No that I know of... I will ask to our webmaster and will get back to you on that. I really appreciate your kind help.
SuperCotilla
Member
The answer is no, we are not using any kind of addon for the ads.
Well how are you displaying the ads in posts or between threads? If it's via a template modification, I would start there and also check the CSS to see if you are inadvertently blocking them in smaller screens.
One other thing to check: are others using mobile devices also not seeing the ads in that location? Just in case there's something about your device that is different...
One other thing to check: are others using mobile devices also not seeing the ads in that location? Just in case there's something about your device that is different...
SuperCotilla
Member
I still have the same situation. I asked and most of the users on my site cannot see the ads from mobile devices.
I have the people from Google looking into this but so far they haven't figured out what's the culprit, seems like the code for responsive mobile ads is good so at this point I wonder if I am missing something on the developers (Xenforo) side of the equation. If a developer or trusted person would like to see the CPanel on my site you are most welcome, just send me an PM or let me know here.
Help anyone.
I have the people from Google looking into this but so far they haven't figured out what's the culprit, seems like the code for responsive mobile ads is good so at this point I wonder if I am missing something on the developers (Xenforo) side of the equation. If a developer or trusted person would like to see the CPanel on my site you are most welcome, just send me an PM or let me know here.
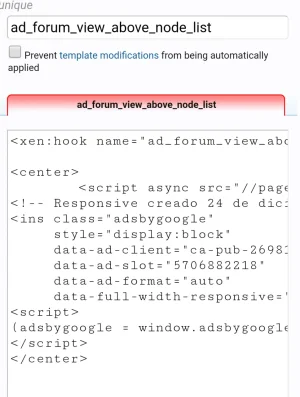
Code:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Mobile Responsive Ad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-123456"
data-ad-slot="98765432"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Help anyone.
kelle67
Well-known member
Help anyone? Thanks.
Put this in extra.css
Code:
@media all and (min-width: 800px) {
.deskContent {
display:block;
margin: 0 auto;
}
.phoneContent {
display:none;
}
}
@media all and (max-width: 770px) {
.deskContent {
display:none;
}
.phoneContent {
display:block;
margin: 0 auto;
width: 100%;
}
}And this in your template (before, arround your hook)
Code:
<div class="phoneContent">
<xen:hook name="yor name">
Your script
</hook>
</div>