BioRage
Member
Hello,
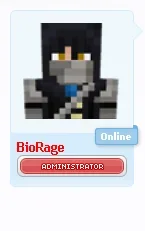
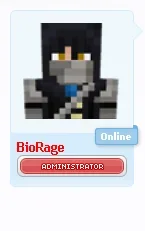
I'm looking to add more than one user rank on my current forum[Under each existing rank]:

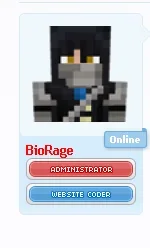
Like that, but have more than one++ of that below;
I know that you can add it via user-group, but it's tedious to make that man ranks for certain users;
For example if user is a
Moderator + Donator + Coder; I would like it to show like that.
Anyone know about the ways of doing this?
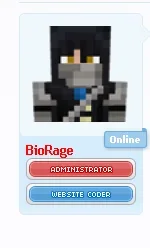
I want it like this (image below)

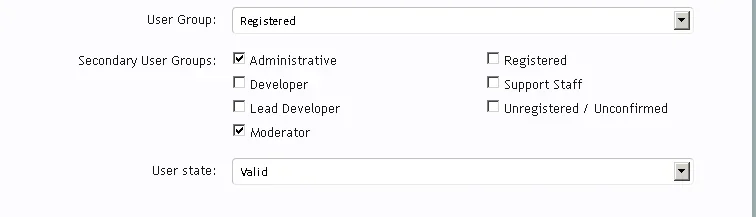
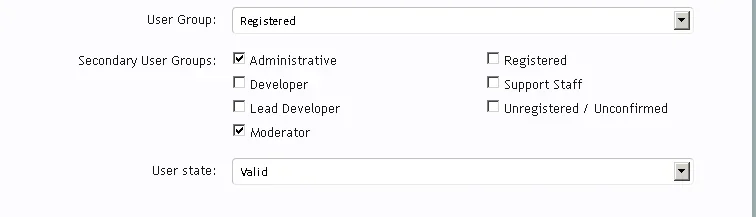
but without adding it to each user group, instead I can easily add it perhaps by just clicking these for example;

Anyone have any ideas on how about to do this?
Thank you!
I'm looking to add more than one user rank on my current forum[Under each existing rank]:

Like that, but have more than one++ of that below;
I know that you can add it via user-group, but it's tedious to make that man ranks for certain users;
For example if user is a
Moderator + Donator + Coder; I would like it to show like that.
Anyone know about the ways of doing this?
I want it like this (image below)

but without adding it to each user group, instead I can easily add it perhaps by just clicking these for example;

Anyone have any ideas on how about to do this?
Thank you!
