Britney
Member
So I'm trying to add javascript to my header, but it does not seem to work.
Is there a specific file that you need to place the javascript in or how does it work?
I've tried searching, but the only answer I came up with was that it is suppose to work in PAGE_CONTAINER, but that is not the case for me.
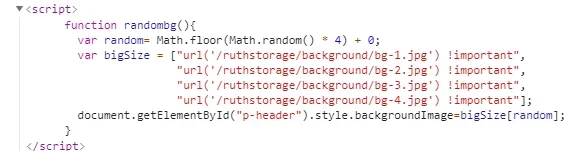
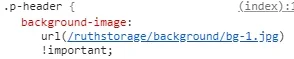
This is the code I'm trying to use:
Is there a specific file that you need to place the javascript in or how does it work?
I've tried searching, but the only answer I came up with was that it is suppose to work in PAGE_CONTAINER, but that is not the case for me.
This is the code I'm trying to use: