You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Add "Start Conversation" button to userbit?
- Thread starter Morgain
- Start date
Morgain
Well-known member
I think it's the message_user_info template
I can get my trusty test word "POOH" to show up under the avatar or under the user title.
to show up under the avatar or under the user title.
I tried copying in the same code that works under the user avatar and title on the Profile page
but no effect. Tried it in various positions but I can only get my test word to show up- not the conversation button.
Also I notice in that template there are blocks of code further down this template which can display various items of data like the user's Location, but somehow they are not enabled to show up. How do I control that please?
I can get my trusty test word "POOH"
I tried copying in the same code that works under the user avatar and title on the Profile page
Code:
<!-- TALK BUTTON -->
<xen:hook name="member_view_info_block">
<br /><xen:if is="{$canStartConversation}">
<dd><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">
<input type="submit" class="button primary" value="{xen:phrase start_conversation}" />
</a></dd></xen:if></xen:hook>but no effect. Tried it in various positions but I can only get my test word to show up- not the conversation button.
Also I notice in that template there are blocks of code further down this template which can display various items of data like the user's Location, but somehow they are not enabled to show up. How do I control that please?
steel_curtain
Well-known member
It doesn't look like $canStartConversation is exposed in that template, so won't be possible to do that way without an add on. However, you could change that up a bit and do something like this...
Doing it that way will only show the link to logged in users.
Also, to turn on the extra user info you'll need to enable the Show custom user fields option in message elements.
ACP > Appearance > Styles > Your Style > Message Elements > Settings
Code:
<xen:if is="{$visitor.user_id}"><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">
<input type="button" value="{xen:phrase start_conversation}" class="button primary" /></a></xen:if>Doing it that way will only show the link to logged in users.
Also, to turn on the extra user info you'll need to enable the Show custom user fields option in message elements.
ACP > Appearance > Styles > Your Style > Message Elements > Settings
Morgain
Well-known member
DID IT!
Used the Convo button I'd got on the Memberlist item.
The blue code is there already I just included it as a landmark.
Used the Convo button I'd got on the Memberlist item.
Rich (BB code):
<!-- CONVO BUTTON -->
<div style="float: left; margin-left: 20px; margin-top: 13px; margin-bottom: 3px;">
<xen:if is="{$visitor.user_id} AND {$user.user_id} != {$visitor.user_id}">
<div><a href="{xen:link conversations/add, '', 'to={$user.username}'}" class="button" style="background-color: #99cc99; letter-spacing: 3pt;">{xen:phrase start_conversation}</a>
</div></xen:if>
</div>
<xen:if hascontent="true">
<div class="extraUserInfo">
<xen:contentcheck>The blue code is there already I just included it as a landmark.
sforum
Active member
Thanks for this, Morgain; that's exactly where I wanted the PM button as well.DID IT!
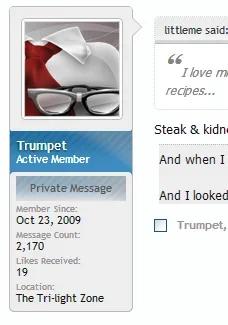
Can anyone help me with styling it? At the moment it looks pretty terrible, and I don't think some newbies even realise it's a button:

If anyone can help me with a nice CSS button, I'd really appreciate it. Or even using an image as a button - I'd prefer CSS, but either is fine.
Thanks.
sforum
Active member
Thanks - I've just had a look at it, but it's all a bit over my head, I'm afraid. I don't want to change anything in case it messes up other buttons/parts of the style!There's a control for buttons in Style Properties.
If you/anyone can help with how I might just style that one button in the userbit, I'd really appreciate it.
sforum
Active member
That adds links to the user's profile page - I want to style the button shown in the screenshot above, in the userbit.
Thanks.
Jake Bunce
Well-known member
That adds links to the user's profile page - I want to style the button shown in the screenshot above, in the userbit.
Thanks.
What changes do you want to make to the button? Color? Font? If you can be specific and post a URL to your forum then I can help with some custom CSS.
sforum
Active member
Thanks very much! Link is in my sig, or you can see how it looks in the screenshot a few posts above this.What changes do you want to make to the button? Color? Font? If you can be specific and post a URL to your forum then I can help with some custom CSS.
I basically want the Private Message button to stand out, and look like an obvious button (at the moment it just looks like a shaded box). A nice bright blue button, with rounded edges, would be perfect!
sforum
Active member
Sorry Jake - I had to remove it, as I started getting inundated with spammers a few hours after I put it in my sig! I usually get about 1 spammer a day, whereas since I put the link in my sig yesterday I have had at least 30!I see no link.
I have since changed my forum to Arty's Soft Responsive style, which I gather is more complicated than your 'average' style, so I will ask the question in his support thread in case there is anything specific to his style that one has to bear in mind when styling this link/button.
Thanks for your help.
Similar threads
- Suggestion
Lack of interest
Add "Start Conversation" under Actions button for user profile view
- Replies
- 0
- Views
- 402
- Replies
- 5
- Views
- 708
- Replies
- 20
- Views
- 17K
- Question
- Replies
- 3
- Views
- 1K