Dadparvar
Well-known member
Dadparvar submitted a new resource:
Add resources tabs below download button using font awesome and tooltip - Display resources tabs right below download button
Read more about this resource...
Add resources tabs below download button using font awesome and tooltip - Display resources tabs right below download button
Hi,
In my forum, sometimes, users (mostly new users) can't find additional information about resources (like versions, updates, custom tabs and ...).
And because we used font awesome for tab's titles, so this problem will happen more.
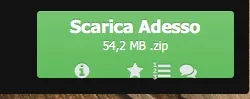
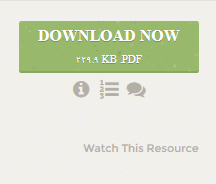
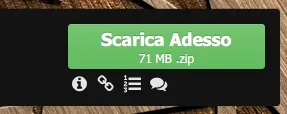
Now, lets see how we can add tabs (using font awesome + tooltip) right below the download button, so that everyone who download the resource will definitely see them.
OutputOpen "resource_view_header" template...
View attachment 120053
Read more about this resource...