philmckrackon
Well-known member
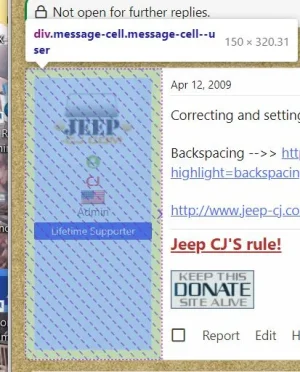
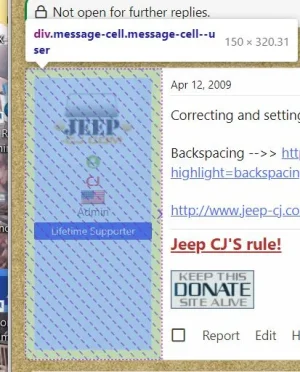
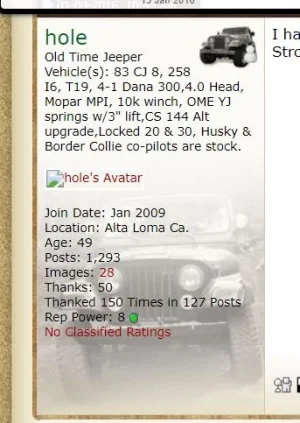
Try to add a background image (.gif) to the cell to the left of a post like this one below (my old VB site.)

I know it's div.message-cell.message-cell--user but am unsure of what to add to extra.less. I need it to anchor to the bottom left of the cell. Any help is appreciated. This is the Xen inspect data.


I know it's div.message-cell.message-cell--user but am unsure of what to add to extra.less. I need it to anchor to the bottom left of the cell. Any help is appreciated. This is the Xen inspect data.