Russ
Well-known member
Ah, that makes sense thenSecond licence coming shortly.
Sounds good Matt
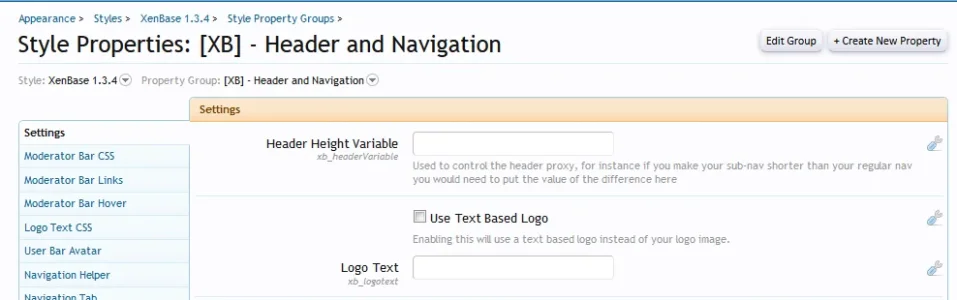
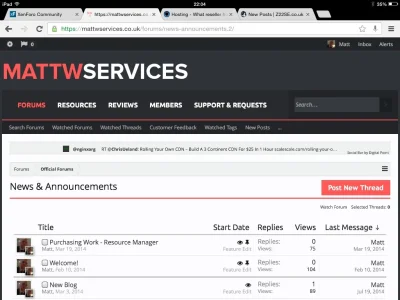
I also forgot to mention on Mattwservices you may need to revert: xb_quickSearch_helper
The spacing got fixed on it and there's still a slight gap on that icon.