MapleOne
Well-known member

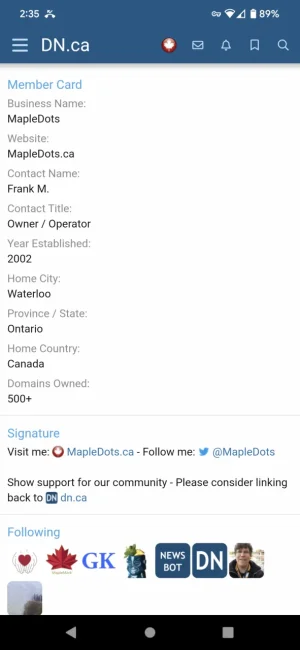
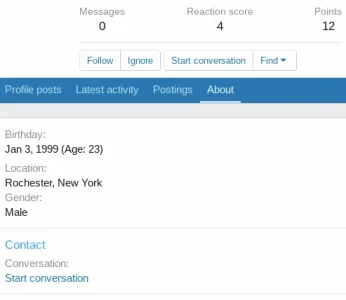
I'm finding the ABOUT tab leaves a lot of space on mobile.
In the picture above there is still plenty of room to display Birth date beside Birthday:
Same for the other lines.
Where do I find the code part that controls that?
I think it breaks the line up a bit early for my taste and on most of the new phones with the larger screens this looks odd.