Newt
Active member
Hi, need to make a few tweaks:
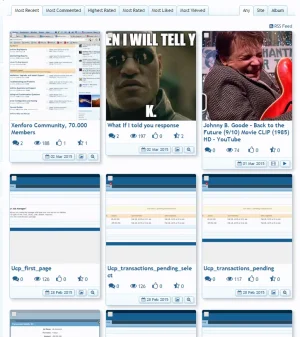
- what template is it for the lightbox preview mode, need to remove the media count for it's often overlapped by media titles and am having a hard time localizing this part of code.
- (how) can I prevent the media's title to be truncated in thumbnails pages (of category/albums)? Some have a long title, now it might break the "grid pattern" of the gallery but display media in a more dynamic, "Pinterest-like way".
Or will this break the page at all?
Thanks
- what template is it for the lightbox preview mode, need to remove the media count for it's often overlapped by media titles and am having a hard time localizing this part of code.
- (how) can I prevent the media's title to be truncated in thumbnails pages (of category/albums)? Some have a long title, now it might break the "grid pattern" of the gallery but display media in a more dynamic, "Pinterest-like way".
Or will this break the page at all?
Thanks