CyberAP
Well-known member
Source maps
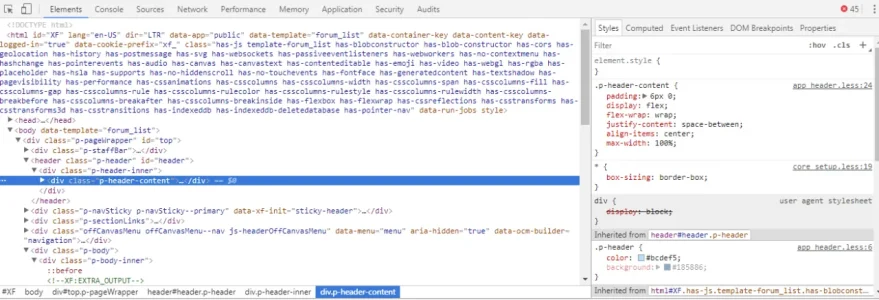
With the move to LESS the final CSS output lost the connection between input and output. You can no longer search for exact selectors in XF2. That's where source maps come in handy. More importantly, Less.php already supports them, so it shouldn't be that big of a deal getting a source map output. Additionally, that would make it possible to use things like Emmet LiveStyle, unleashing the full potential of Designer Mode in XF2.
Line anchors
In order to properly utilize source maps we have to scroll editor viewport to the exact line that source map is pointing to. So search results should not only point to the template, but also to the first matched line. What a great opportunity to make this for any template, not only LESS. Typical search algorithm would transform from this:
To this:
Search relevance
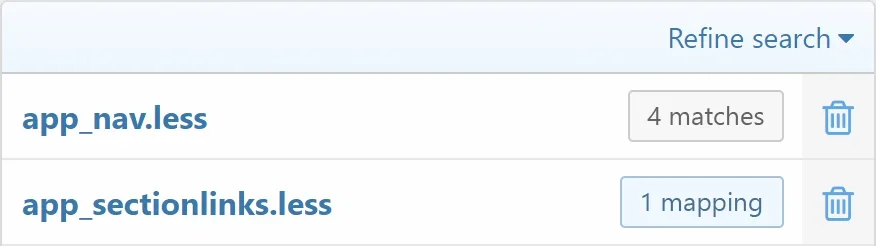
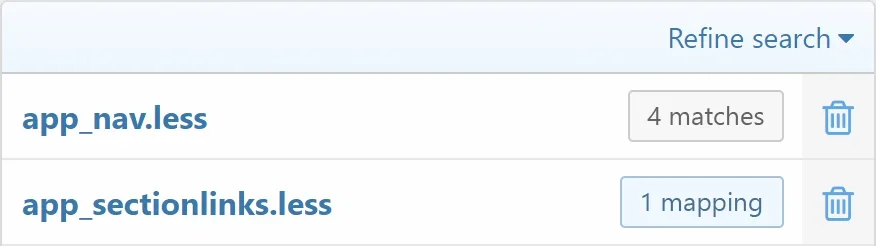
With the newly enabled source mappings it would require some changes on the information representation in the search results view. First of all, we would finally be able to see how many results were found in the template, that only would decrease the efforts to get the desired result. Secondly, we could differentiate between exact matches and mappings. Quick mockup:

Rebind search shortcuts to CodeMirror ones
Pretty self explanatory, default browser shortcuts like
With the move to LESS the final CSS output lost the connection between input and output. You can no longer search for exact selectors in XF2. That's where source maps come in handy. More importantly, Less.php already supports them, so it shouldn't be that big of a deal getting a source map output. Additionally, that would make it possible to use things like Emmet LiveStyle, unleashing the full potential of Designer Mode in XF2.
Line anchors
In order to properly utilize source maps we have to scroll editor viewport to the exact line that source map is pointing to. So search results should not only point to the template, but also to the first matched line. What a great opportunity to make this for any template, not only LESS. Typical search algorithm would transform from this:
enter query → find result → enter query in the CodeMirror searchbox → search again
To this:
enter query → find result → done
Search relevance
With the newly enabled source mappings it would require some changes on the information representation in the search results view. First of all, we would finally be able to see how many results were found in the template, that only would decrease the efforts to get the desired result. Secondly, we could differentiate between exact matches and mappings. Quick mockup:

Rebind search shortcuts to CodeMirror ones
Pretty self explanatory, default browser shortcuts like
F3, Ctrl+F, Ctrl+G make no sense in the template editor, since they don't work within codemirror editor. Small change, but would eliminate the need to always focus CodeMirror window first before doing the search.
Upvote
9