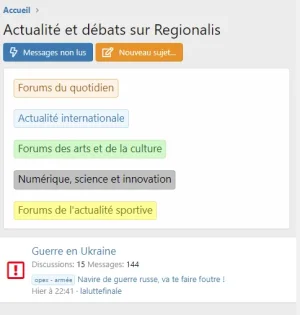
This is the CSS code, what should I add to it so that my 4 boxes are vertically aligned on small screens?
Many thanks.
Less:
.box-container {
display: flex;
}
.column {
display: flex;
flex: 1 1 250px;
font-size: 21px;
font-weight: 400;
margin-left: 0;
padding: 8px;
text-align: center;
}
]