yilmaz
Active member
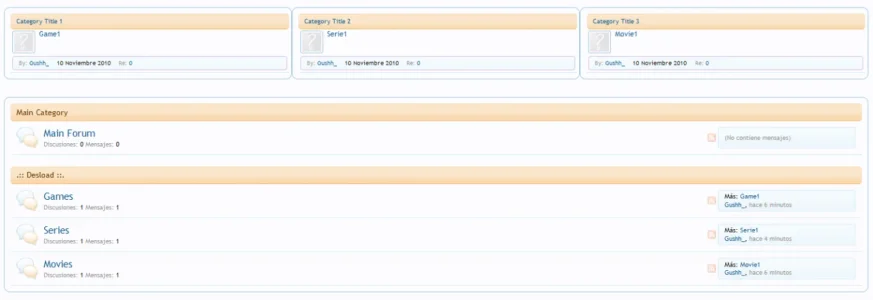
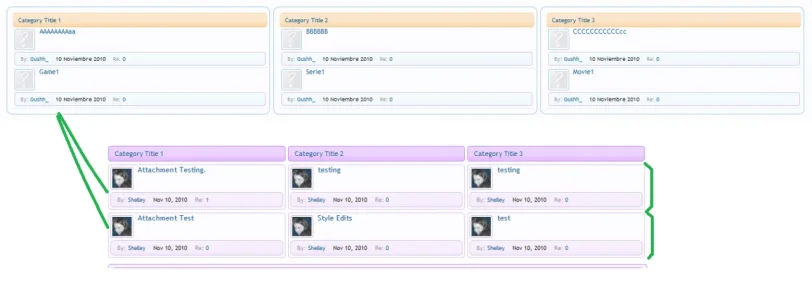
3 separate block under the navbar.
Each block takes for a separate forum topic.
To install:
Download and unzip to your drive.
After uploading, to verify, you should have: yourXF/library/Yilmaz/Block/...
Log in to your Admin panel:
Admin -> Add-ons -> Install Addon. Click the Install from Upload file button, and browse to the location you unzipped this Addon in, and click the addon_yilmaz_seckat_konu.xml file. Once you selected the file, click the Install Add-on button.
Template Edits: Yes
Admin CP > Appearance > Templates > Search for forum_list > Click forum_list to edit it
Search the template and find:
Right above it add:
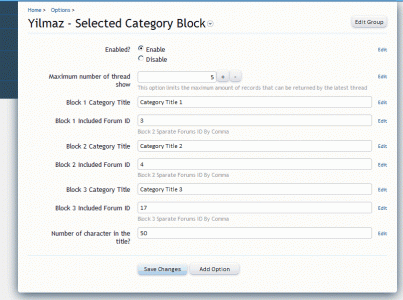
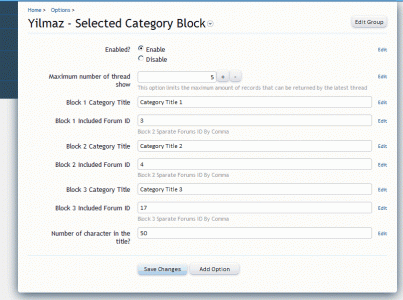
Admin -> Options -> Yilmaz - Selected Category Block

Cap:

Thank you, Ms. Shelley has helped css
Each block takes for a separate forum topic.
To install:
Download and unzip to your drive.
After uploading, to verify, you should have: yourXF/library/Yilmaz/Block/...
Log in to your Admin panel:
Admin -> Add-ons -> Install Addon. Click the Install from Upload file button, and browse to the location you unzipped this Addon in, and click the addon_yilmaz_seckat_konu.xml file. Once you selected the file, click the Install Add-on button.
Template Edits: Yes
Admin CP > Appearance > Templates > Search for forum_list > Click forum_list to edit it
Search the template and find:
HTML:
<xen:if is="{$renderedNodes}"><xen:include template="node_list" /></xen:if>
HTML:
<xen:include template="yilmaz_3xcat_blocks" />Admin -> Options -> Yilmaz - Selected Category Block

Cap:

Thank you, Ms. Shelley has helped css