- Affected version
- 2.1
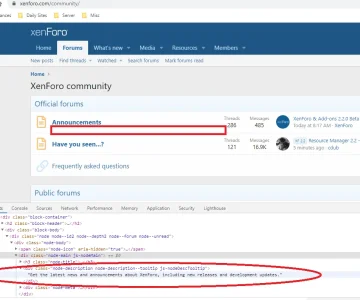
There is a problem with the way this code block is hidden which causes a CLS indicator.
node_list_forum
I am using default theme, just some color changes.
When there is a forum description that is long and pushes a line return, AND the display is turned off, the description actually shows quickly, then disappears and causes a CLS shift up when it is removed as it reverts to 1 line, resulting in increased CLS score and reduced google preference.
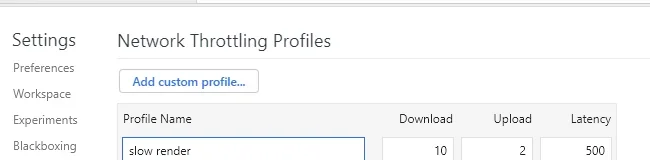
I've noticed at least 5 other sections that are doing this by setting my network tab to super slow. Lots of font changes/sizes, hidden text, etc.
Please try a review for 2.2 beta 2.
node_list_forum
Code:
<xf:if is="$descriptionDisplay != 'none' && $node.description">
<div class="node-description {{ $descriptionDisplay == 'tooltip' ? 'node-description--tooltip js-nodeDescTooltip' : '' }}">{$node.description|raw}</div>
</xf:if>I am using default theme, just some color changes.
When there is a forum description that is long and pushes a line return, AND the display is turned off, the description actually shows quickly, then disappears and causes a CLS shift up when it is removed as it reverts to 1 line, resulting in increased CLS score and reduced google preference.
I've noticed at least 5 other sections that are doing this by setting my network tab to super slow. Lots of font changes/sizes, hidden text, etc.
Please try a review for 2.2 beta 2.