CMTV
Well-known member
- Affected version
- 2.1.0
Both


The problem is that there is no adequate way to add custom buttons in those bars without completely rewriting the whole bar!
So my suggestion is to change the templates metioned above to make them more "friendly".
----
Change this template part of
To something like that:
----
Change this template part of
To something like that:
----
With this changes it would be super-easy to add custom buttons in such bars:

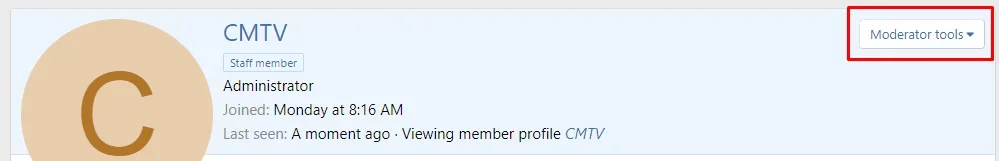
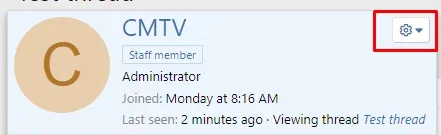
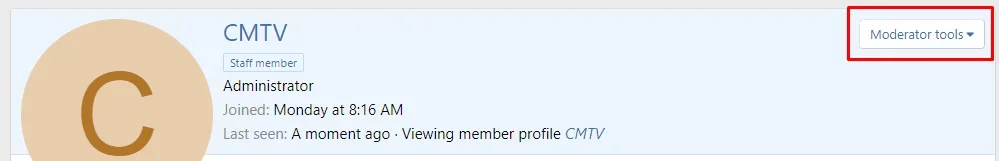
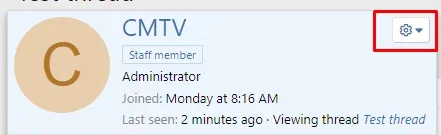
member_view and member_tooltip tempaltes have memberHeader-actionTop and memberTooltip-headerAction bars that contains "Moderator tools" button by default.

The problem is that there is no adequate way to add custom buttons in those bars without completely rewriting the whole bar!
So my suggestion is to change the templates metioned above to make them more "friendly".
----
Change this template part of
member_tooltip:
HTML:
<xf:if contentcheck="true">
<div class="memberTooltip-headerAction">
<xf:button class="button--link button--small menuTrigger"
data-xf-click="menu"
aria-label="{{ phrase('more_options') }}"
aria-expanded="false"
aria-haspopup="true">
<xf:fa icon="fa-cog" />
</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="tooltip" />
</xf:contentcheck>
</div>
</div>
</div>
</xf:if>To something like that:
HTML:
<div class="memberTooltip-headerAction">
<!--[XF:header-action-begin]-->
<xf:if contentcheck="true">
<xf:button class="button--link button--small menuTrigger"
data-xf-click="menu"
aria-label="{{ phrase('more_options') }}"
aria-expanded="false"
aria-haspopup="true">
<xf:fa icon="fa-cog" />
</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="tooltip" />
</xf:contentcheck>
</div>
</div>
</xf:if>
<!--[XF:header-action-end]-->
</div>----
Change this template part of
member_view:
HTML:
<xf:if contentcheck="true">
<div class="memberHeader-actionTop">
<div class="buttonGroup">
<xf:contentcheck>
<xf:if is="$user.canBeReported()">
<xf:button href="{{ link('members/report', $user) }}"
class="button--link" overlay="true">
{{ phrase('report_verb') }}
</xf:button>
</xf:if>
<xf:if contentcheck="true">
<div class="buttonGroup-buttonWrapper">
<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true">{{ phrase('moderator_tools') }}</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="profile" />
</xf:contentcheck>
</div>
</div>
</div>
</xf:if>
</xf:contentcheck>
</div>
</div>
</xf:if>To something like that:
HTML:
<div class="memberHeader-actionTop">
<!--[XF:action-top-begin]-->
<xf:if contentcheck="true">
<div class="buttonGroup">
<xf:contentcheck>
<xf:if is="$user.canBeReported()">
<xf:button href="{{ link('members/report', $user) }}"
class="button--link" overlay="true">
{{ phrase('report_verb') }}
</xf:button>
</xf:if>
<xf:if contentcheck="true">
<div class="buttonGroup-buttonWrapper">
<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true">{{ phrase('moderator_tools') }}</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="profile" />
</xf:contentcheck>
</div>
</div>
</div>
</xf:if>
</xf:contentcheck>
</div>
</xf:if>
<!--[XF:action-top-end]-->
</div>----
With this changes it would be super-easy to add custom buttons in such bars: