Divvens
Well-known member
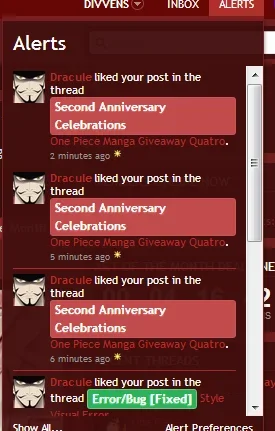
I've added custom CSS to the thread prefixes we use, but the thread prefixes (which have a bit of extra text) seem very odd in the "alerts" dropdown, is there any way I could style them to look different in the alerts drop down?
Screenshot below

I want the thread prefixes to be displayed in a smaller size in the alerts drop down.
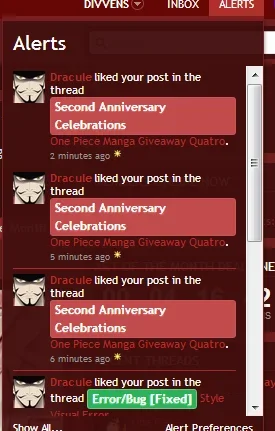
Screenshot below

I want the thread prefixes to be displayed in a smaller size in the alerts drop down.