- Compatible XF 1.x versions
- 1.0
- 1.1
- 1.2
- 1.3
- 1.4
- 1.5
What this does is add an install banner that shows under specific circumstances when someone visits your site using Chrome on an Android device. Your site must be https for this to work.
See: https://developers.google.com/web/u...p-install-banners-in-chrome-for-android?hl=en
Please note that you are doing this at your own risk. I cannot provide much support and am not responsible if you break your site.
The zip file download contains five files which should be uploaded to your forum root after editing: manifest.json, launcher-icon-2x.png, launcher-icon-3x.png, launcher-icon-4x.png, and sw.js.
manifest.json should be edited to replace the parts shown below in orange with your site details:
The start_url refers to the page you want to be loaded when someone launches your web app. Yours may end with /forums or index.html depending on your home page URL. You can optionally add campaign parameters to track in Google Analytics (thanks to @Pierce for this recommendation).
The three PNG files (launcher-icon-2x.png, launcher-icon-3x.png, launcher-icon-4x.png) should be replaced with your logo in PNG format at those image dimensions (96x96, 144x144, 192x192px, respectively).
The sw.js file can be uploaded without editing. That is exactly as provided by Google here: https://github.com/GoogleChrome/sam...-worker/custom-offline-page/service-worker.js
I did not change anything except the file name (service-worker.js changed to sw.js).
Lastly, add the following to your PAGE_CONTAINER template immediately after the <head> tag.
That was taken from the Google example here: https://github.com/GoogleChrome/samples/blob/gh-pages/app-install-banner/basic-banner/index.html with a slight change in the scope from './' to '/' as well as the same file name change mentioned before (service-worker.js changed to sw.js).
My forum root is also my origin. If your forum root is in a directory under the origin, then you may need to change the path to your manifest.json and sw.js accordingly.
Currently Chrome is set to automatically show the banner if and only if someone visits your site at least twice, separated by at least 5 min. If someone dismisses or ignores the banner, it doesn't seem to show again unless they clear the browsing data from Chrome.
Some handy tools to test your banner:
1) Enable chrome://flags/#bypass-app-banner-engagement-checks to cause the banner to show without checking if you have visited twice separated by 5 min. Remember to disable this later, otherwise the banner will keep popping up.
2) If the banner is not working for you, test your URL in this manifest.json validator: https://manifest-validator.appspot.com/
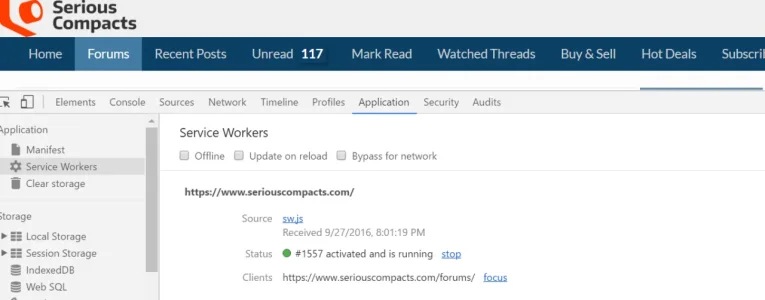
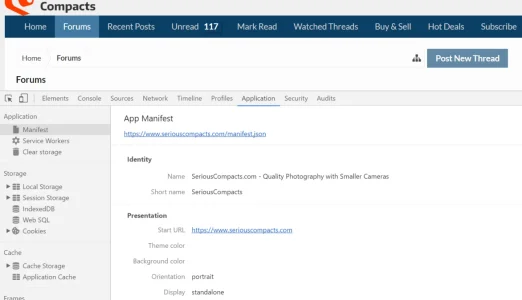
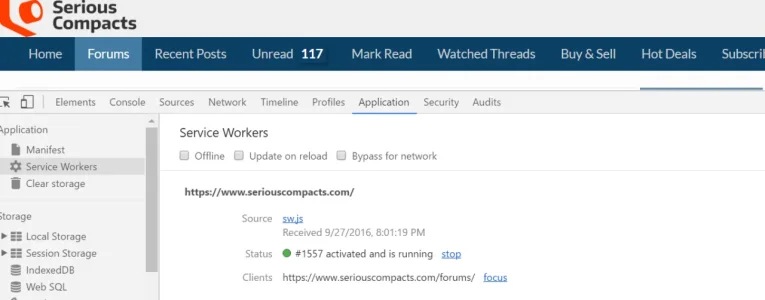
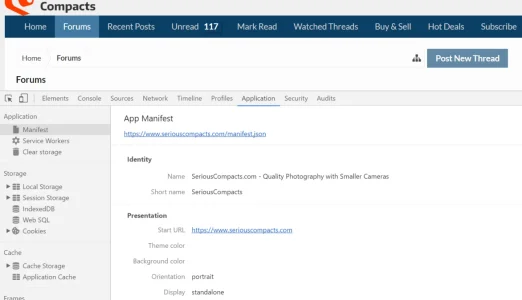
3) If banner is not working for you, user Developer tools in Chrome, and look at the Applications tab. Check Service Workers and Manifest, which should look like this:


I can't provide much support for this. Just wanted to share the process since it took me a long time to figure out. You can find a lot more information as well as other examples here:
https://developers.google.com/web/u...p-install-banners-in-chrome-for-android?hl=en
https://developers.google.com/web/u...ebapp-manifest-in-chrome-38-for-Android?hl=en
Addendum: This banner will only show to Android users browsing in Chrome. If you want to show a banner to iOS users browsing in Mobile Safari, this works nicely: http://kurtzenisek.com/p/smart-web-banner/
See: https://developers.google.com/web/u...p-install-banners-in-chrome-for-android?hl=en
Please note that you are doing this at your own risk. I cannot provide much support and am not responsible if you break your site.
The zip file download contains five files which should be uploaded to your forum root after editing: manifest.json, launcher-icon-2x.png, launcher-icon-3x.png, launcher-icon-4x.png, and sw.js.
manifest.json should be edited to replace the parts shown below in orange with your site details:
Rich (BB code):
{
"short_name": "SeriousCompacts",
"name": "SeriousCompacts.com - Quality Photography with Smaller Cameras",
"icons": [
{
"src": "launcher-icon-2x.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "launcher-icon-3x.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "launcher-icon-4x.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "https://www.seriouscompacts.com/?utm_source=webapp",
"display": "standalone",
"orientation": "portrait"
}The start_url refers to the page you want to be loaded when someone launches your web app. Yours may end with /forums or index.html depending on your home page URL. You can optionally add campaign parameters to track in Google Analytics (thanks to @Pierce for this recommendation).
The three PNG files (launcher-icon-2x.png, launcher-icon-3x.png, launcher-icon-4x.png) should be replaced with your logo in PNG format at those image dimensions (96x96, 144x144, 192x192px, respectively).
The sw.js file can be uploaded without editing. That is exactly as provided by Google here: https://github.com/GoogleChrome/sam...-worker/custom-offline-page/service-worker.js
I did not change anything except the file name (service-worker.js changed to sw.js).
Lastly, add the following to your PAGE_CONTAINER template immediately after the <head> tag.
Rich (BB code):
<link rel="manifest" href="/manifest.json">
<script>
window.addEventListener('load', function() {
var outputElement = document.getElementById('output');
navigator.serviceWorker.register('sw.js', { scope: '/' })
.then(function(r) {
console.log('registered service worker');
})
.catch(function(whut) {
console.error('uh oh... ');
console.error(whut);
});
window.addEventListener('beforeinstallprompt', function(e) {
outputElement.textContent = 'beforeinstallprompt Event fired';
});
});
</script>That was taken from the Google example here: https://github.com/GoogleChrome/samples/blob/gh-pages/app-install-banner/basic-banner/index.html with a slight change in the scope from './' to '/' as well as the same file name change mentioned before (service-worker.js changed to sw.js).
My forum root is also my origin. If your forum root is in a directory under the origin, then you may need to change the path to your manifest.json and sw.js accordingly.
Currently Chrome is set to automatically show the banner if and only if someone visits your site at least twice, separated by at least 5 min. If someone dismisses or ignores the banner, it doesn't seem to show again unless they clear the browsing data from Chrome.
Some handy tools to test your banner:
1) Enable chrome://flags/#bypass-app-banner-engagement-checks to cause the banner to show without checking if you have visited twice separated by 5 min. Remember to disable this later, otherwise the banner will keep popping up.
2) If the banner is not working for you, test your URL in this manifest.json validator: https://manifest-validator.appspot.com/
3) If banner is not working for you, user Developer tools in Chrome, and look at the Applications tab. Check Service Workers and Manifest, which should look like this:


I can't provide much support for this. Just wanted to share the process since it took me a long time to figure out. You can find a lot more information as well as other examples here:
https://developers.google.com/web/u...p-install-banners-in-chrome-for-android?hl=en
https://developers.google.com/web/u...ebapp-manifest-in-chrome-38-for-Android?hl=en
Addendum: This banner will only show to Android users browsing in Chrome. If you want to show a banner to iOS users browsing in Mobile Safari, this works nicely: http://kurtzenisek.com/p/smart-web-banner/