- Compatible XF 1.x versions
- 1.5
- License
- Creative Commons license
- Visible branding
- No
XenForo’s open graph image is sitewide and you can’t specify different images to different forums and threads. It becomes boring on social media where images are a major part of making content go viral.
Thanks to @vlom31 of HackerDeCroissance for sharing the idea, paying me to develop it and then allowing it to share it.
With this plugin, you have different open graph images for forums and threads. The forum open-graph images are to be uploaded via FTP. For threads, admins and moderators can upload images to be used as open-graph images or specify external url.
How To Install The Plugin?
Unzip the file. It contains an upload folder, an XML File named addon-OG.xml and a Readme.html file.
Inside upload folder there is a library folder and data folder.
Upload files and directories inside library to XenForo’s library directory, thereby creating a directory named OG inside the library folder on your server.
Very detail instruction with screenshots to install any addon is here.
Inside the data folder, there is a nodesog folder. Put all the Open Graph Images for each forum in the format FORUMID.jpg
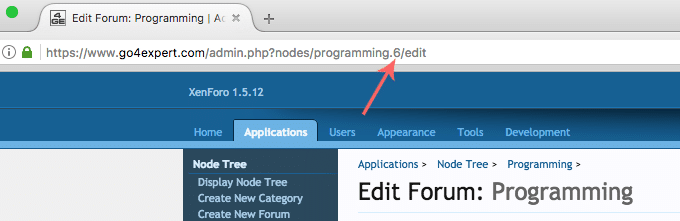
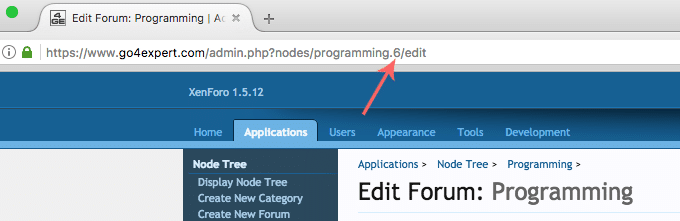
The forum id is the one that you see in the url window when editing the node in the admin area.

So 6 is the node id in the screenshot above. So the ogimage for this forum will be 6.jpg inside the nodesog folder. (Keep the extension in lower case as Unix and Linux servers are case sensitive and 6.JPG is not same as 6.jpg)
Now import the .xml file using XenForo add-on importer.
Screenshots

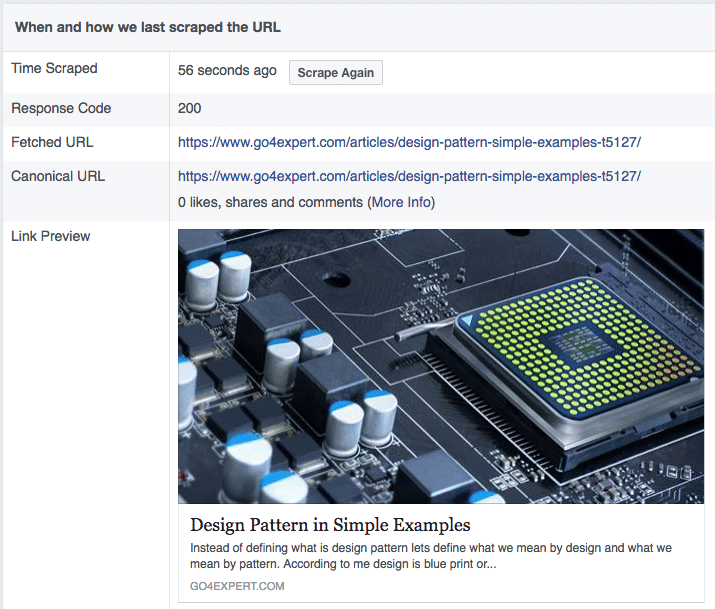
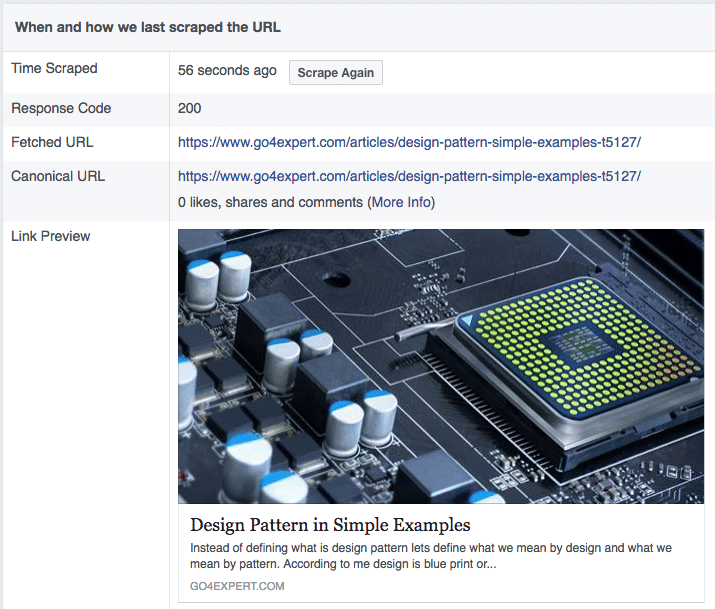
Facebook Scrap Information.

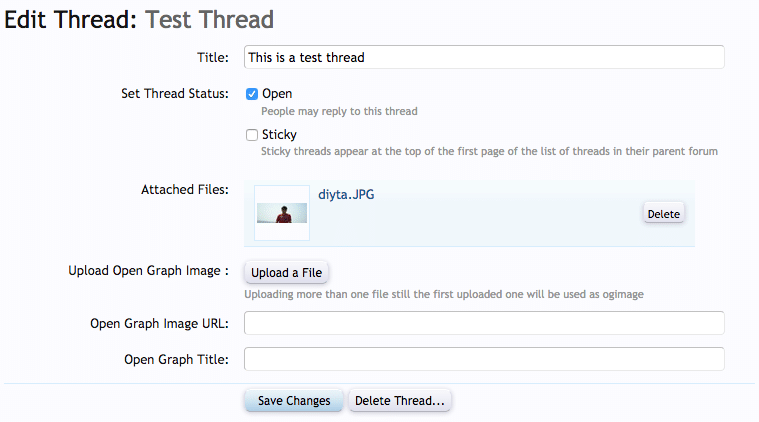
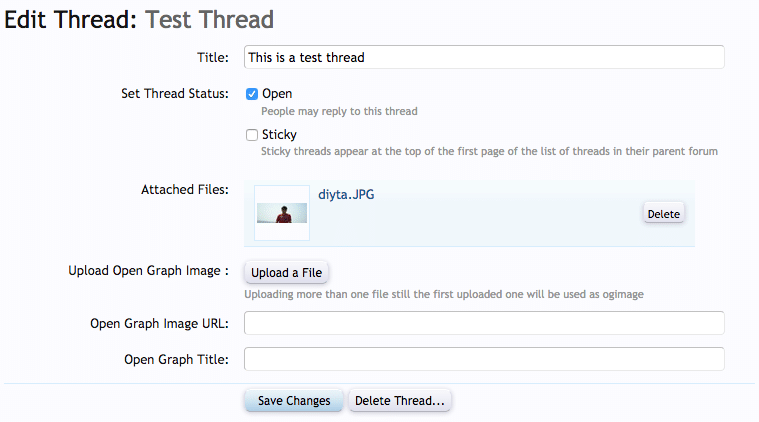
Edit a thread and upload the ogimage url. You can even specify an external url for ogimage.
The Open graph title is just in case you do not wish to use the thread title on social media and want to be using a custom title for threads.
Precedence for OG Images
The default og:image inside the style properties won’t be used for any thread or forums and it will be only for the homepage and other than forums and thread pages.
For forums, images in the nodesog folder will be served for open graph images.
For threads, the order of precedence for open graph images is as follows:
What is the preferred dimension for images?
Facebook recommends the width to height ratio to be 1.91. I prefer to keep it at 800px wide and 418 px height but you are free to use any preferred dimension of your choice.
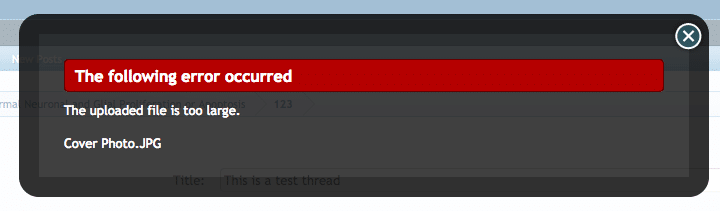
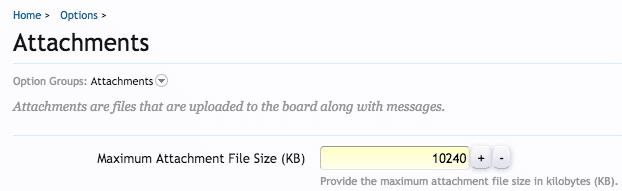
Error attachment too big?
If you find an issue of the file too large when trying to upload a file.

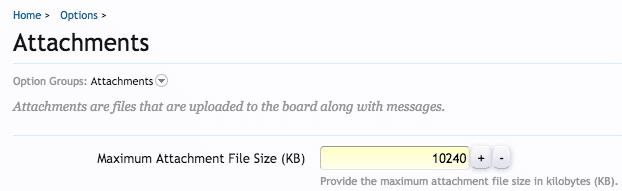
Make sure your attachment settings allow upload of bigger files.

The settings are same for all the attachment and are under Admin > Options > Attachments.
What if FB still can’t pull the og image?
This can happen at times when FB does not pull things from the server and uses its own cache.
View the source code of the thread page to see if it contains og:image tag?
If the answer is yes, FB is pulling the data from cache. Use Facebook’s sharing debugger tool to rescrape the content from the server again.
If you don’t see the og:image tag, you may be using a custom theme and my template modifications aren’t working as expected. Share them in comments here or on my blog and I will be more than happy to help you.
Thanks to @vlom31 of HackerDeCroissance for sharing the idea, paying me to develop it and then allowing it to share it.
With this plugin, you have different open graph images for forums and threads. The forum open-graph images are to be uploaded via FTP. For threads, admins and moderators can upload images to be used as open-graph images or specify external url.
How To Install The Plugin?
Unzip the file. It contains an upload folder, an XML File named addon-OG.xml and a Readme.html file.
Inside upload folder there is a library folder and data folder.
Upload files and directories inside library to XenForo’s library directory, thereby creating a directory named OG inside the library folder on your server.
Very detail instruction with screenshots to install any addon is here.
Inside the data folder, there is a nodesog folder. Put all the Open Graph Images for each forum in the format FORUMID.jpg
The forum id is the one that you see in the url window when editing the node in the admin area.

So 6 is the node id in the screenshot above. So the ogimage for this forum will be 6.jpg inside the nodesog folder. (Keep the extension in lower case as Unix and Linux servers are case sensitive and 6.JPG is not same as 6.jpg)
Now import the .xml file using XenForo add-on importer.
Screenshots

Facebook Scrap Information.

Edit a thread and upload the ogimage url. You can even specify an external url for ogimage.
The Open graph title is just in case you do not wish to use the thread title on social media and want to be using a custom title for threads.
Precedence for OG Images
The default og:image inside the style properties won’t be used for any thread or forums and it will be only for the homepage and other than forums and thread pages.
For forums, images in the nodesog folder will be served for open graph images.
For threads, the order of precedence for open graph images is as follows:
- First choice is url of the image specified.
- Second choice is the uploaded image for the thread.
- Last it will revert to the image for the forum.
What is the preferred dimension for images?
Facebook recommends the width to height ratio to be 1.91. I prefer to keep it at 800px wide and 418 px height but you are free to use any preferred dimension of your choice.
Error attachment too big?
If you find an issue of the file too large when trying to upload a file.

Make sure your attachment settings allow upload of bigger files.

The settings are same for all the attachment and are under Admin > Options > Attachments.
What if FB still can’t pull the og image?
This can happen at times when FB does not pull things from the server and uses its own cache.
View the source code of the thread page to see if it contains og:image tag?
If the answer is yes, FB is pulling the data from cache. Use Facebook’s sharing debugger tool to rescrape the content from the server again.
If you don’t see the og:image tag, you may be using a custom theme and my template modifications aren’t working as expected. Share them in comments here or on my blog and I will be more than happy to help you.