Baby Community
Well-known member
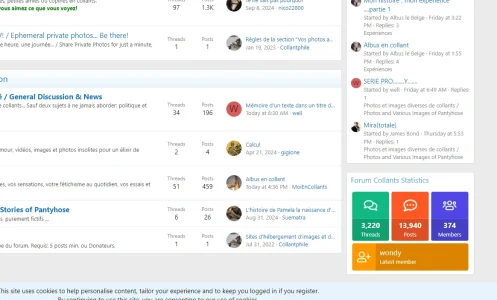
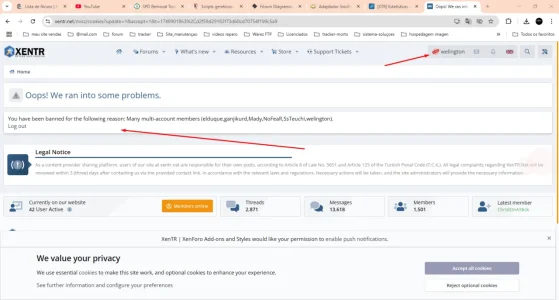
xentr.net and its coders have been gone for a long time. I think they left. Plugins and themes have not been updated to xenforo2.3 version.Code:Forum statistics threads icon <i class="fa--xf far fa-comments"><svg xmlns="http://www.w3.org/2000/svg" role="img" ><use href="/data/local/icons/regular.svg?#comments"></use></svg></i> Forum statistics messages icon <i class="fa--xf far fa-comment-dots"><svg xmlns="http://www.w3.org/2000/svg" role="img" ><use href="/data/local/icons/regular.svg?#comment-dots"></use></svg></i> Forum statistics members icon <i class="fa--xf far fa-users"><svg xmlns="http://www.w3.org/2000/svg" role="img" ><use href="/data/local/icons/regular.svg?#users"></use></svg></i> Forum statistics latest member icon <i class="fa--xf far fa-user-plus"><svg xmlns="http://www.w3.org/2000/svg" role="img" ><use href="/data/local/icons/regular.svg?#user-plus"></use></svg></i>
I had to change a few to get them to work changed the following template to from this...
Code:<xf:css src="xentr__forum_statistics.less" /> <div class="block"{{ widget_data($widget) }}> <div class="block-container"> <xf:if is="property('xentr_forum_statistics_title')"> <h3 class="block-minorHeader">{$title}</h3> </xf:if> <div class="block-body block-row"> <div class="xentr-forum-statistics"> <div class="contentRow count--threads"> <div class="contentRow-figure"> <i class="{{ property('xentr_forumStatisticsThreadsIcon') }}"></i> </div> <div class="contentRow-main"> <span class="statistics-count">{$forumStatistics.threads|number}</span> <span class="statistics-title">{{ phrase('threads') }}</span> </div> </div> <div class="contentRow count--messages"> <div class="contentRow-figure"> <i class="{{ property('xentr_forumStatisticsMessagesIcon') }}"></i> </div> <div class="contentRow-main"> <span class="statistics-count">{$forumStatistics.messages|number}</span> <span class="statistics-title">{{ phrase('messages') }}</span> </div> </div> <div class="contentRow count--users"> <div class="contentRow-figure"> <i class="{{ property('xentr_forumStatisticsMembersIcon') }}"></i> </div> <div class="contentRow-main"> <span class="statistics-count">{$forumStatistics.users|number}</span> <span class="statistics-title">{{ phrase('members') }}</span> </div> </div> <div class="contentRow latest-member"> <div class="contentRow-figure"> <i class="{{ property('xentr_forumStatisticsLatestMemberIcon') }}"></i> </div> <div class="contentRow-main"> <span class="contentRow-title"><xf:username user="{$forumStatistics.latestUser}" /></span> <span class="statistics-title">{{ phrase('latest_member') }}</span> </div> </div> </div> </div> </div> </div>
To this
Code:<xf:css src="xentr__forum_statistics.less" /> <div class="block"{{ widget_data($widget) }}> <div class="block-container"> <xf:if is="property('xentr_forum_statistics_title')"> <h3 class="block-minorHeader">{$title}</h3> </xf:if> <div class="block-body block-row"> <div class="xentr-forum-statistics"> <div class="contentRow count--threads"> <div class="contentRow-figure"> {{ property('xentr_forumStatisticsThreadsIcon') }} </div> <div class="contentRow-main"> <span class="statistics-count">{$forumStatistics.threads|number}</span> <span class="statistics-title">{{ phrase('threads') }}</span> </div> </div> <div class="contentRow count--messages"> <div class="contentRow-figure"> {{ property('xentr_forumStatisticsMessagesIcon') }} </div> <div class="contentRow-main"> <span class="statistics-count">{$forumStatistics.messages|number}</span> <span class="statistics-title">{{ phrase('messages') }}</span> </div> </div> <div class="contentRow count--users"> <div class="contentRow-figure"> {{ property('xentr_forumStatisticsMembersIcon') }} </div> <div class="contentRow-main"> <span class="statistics-count">{$forumStatistics.users|number}</span> <span class="statistics-title">{{ phrase('members') }}</span> </div> </div> <div class="contentRow latest-member"> <div class="contentRow-figure"> {{ property('xentr_forumStatisticsLatestMemberIcon') }} </div> <div class="contentRow-main"> <span class="contentRow-title"><xf:username user="{$forumStatistics.latestUser}" /></span> <span class="statistics-title">{{ phrase('latest_member') }}</span> </div> </div> </div> </div> </div> </div>