<xf:if is="{$xf.options.chartStatistics_Enable}">
<xf:if is="{{ $xf.visitor.hasPermission('ChartStatistics', 'view') }}">
<div class="block"{{ widget_data($widget) }}>
<div class="block-container">
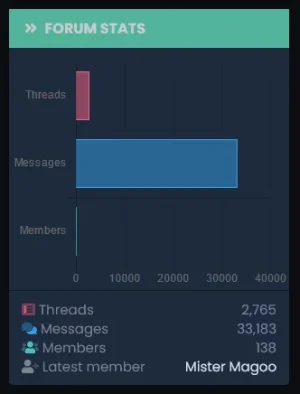
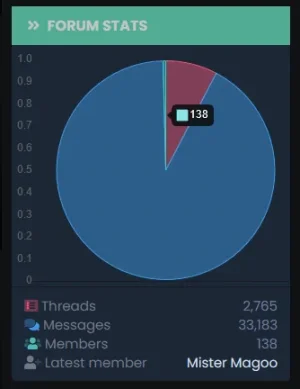
<h3 class="block-minorHeader">{$title}</h3>
<canvas id="xentrChart" width="{$xf.options.chartBlock_width}" height="{$xf.options.chartBlock_height}"></canvas>
<xf:css>
#xentrChart {
margin-top: {{ property('paddingMedium') }};
}
</xf:css>
<xf:js>
var ctx = document.getElementById("xentrChart").getContext('2d');
ctx.height = {$xf.options.chartBlock_height};
ctx.width = {$xf.options.chartBlock_width};
var xtrChart = new Chart(ctx, {
type: '{$xf.options.ChartType}',
data: {
labels: ["{{ phrase('threads') }}", "{{ phrase('messages') }}", "{{ phrase('members') }}"],
datasets: [{
label: '{$xf.options.chartLabel}',
data: [{$forumStatistics.threads}, {$forumStatistics.messages}, {$forumStatistics.users}],
backgroundColor: [
'{{ property('ChartStatistics_threads') }}',
'{{ property('ChartStatistics_messages') }}',
'{{ property('ChartStatistics_users') }}'
],
borderColor: [
'{{ property('ChartStatistics_threads_border') }}',
'{{ property('ChartStatistics_messages_border') }}',
'{{ property('ChartStatistics_users_border') }}'
],
borderWidth: 1
}]
},
options: {
tooltips: {
callbacks: {
label: function(tooltipItem, data) {
var value = data.datasets[0].data[tooltipItem.index];
value = value.toString();
value = value.split(/(?=(?:...)*$)/);
value = value.join(',');
return value;
}
}
},
legend: {
display: {$xf.options.chartLegand_Enable}
},
scales: {
yAxes: [{
stacked: false
}],
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</xf:js>
<xf:if is="{$xf.options.chartBlock_Statistics}">
<div class="block-body block-row">
<dl class="pairs pairs--justified">
<dt><i class="fad fa-list-alt" aria-hidden="true"
style="color:<xf:if is="{$xf.options.chartBlock_Statistics_Color}">{{ property('ChartStatistics_threads_border') }}</xf:if>"></i> {{ phrase('threads') }}</dt>
<dd>{$forumStatistics.threads|number}</dd>
</dl>
<dl class="pairs pairs--justified">
<dt><i class="fad fa-comments" aria-hidden="true"
style="color:<xf:if is="{$xf.options.chartBlock_Statistics_Color}">{{ property('ChartStatistics_messages_border') }}</xf:if>"></i> {{ phrase('messages') }}</dt>
<dd>{$forumStatistics.messages|number}</dd>
</dl>
<dl class="pairs pairs--justified">
<dt><i class="fad fa-users" aria-hidden="true"
style="color:<xf:if is="{$xf.options.chartBlock_Statistics_Color}">{{ property('ChartStatistics_users_border') }}</xf:if>"></i> {{ phrase('members') }}</dt>
<dd>{$forumStatistics.users|number}</dd>
</dl>
<dl class="pairs pairs--justified">
<dt><i class="fad fa-user-plus" aria-hidden="true"></i> {{ phrase('latest_member') }}</dt>
<dd><xf:username user="{$forumStatistics.latestUser}" /></dd>
</dl>
</div>
</xf:if>
</div>
</div>
</xf:if>
</xf:if>