asprin
Active member
Hello there,
In a template, if we use

Without that attribute or

However, I was wondering if XF allows us to have a the switch UI without having to submit anything to the server. If I use

Is this possible to achieve? i.e. have the on/off UI but it shouldn't post anything to the server.
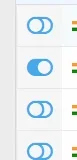
In a template, if we use
<xf:toggle submit="true" />, it gives us a nice little switch on the UI like the following:
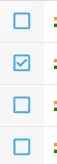
Without that attribute or
submit="", it turns into a checkbox which is absolutely fair.
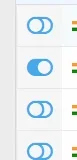
However, I was wondering if XF allows us to have a the switch UI without having to submit anything to the server. If I use
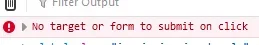
submit="true" but without providing a URL to post, it does the job of turning off and on (along with checking/unchecking the hidden checkbox). However, the browser console will log an error and that is something I don't prefer to see on the client side.Is this possible to achieve? i.e. have the on/off UI but it shouldn't post anything to the server.