asprin
Active member
I've the following in the template
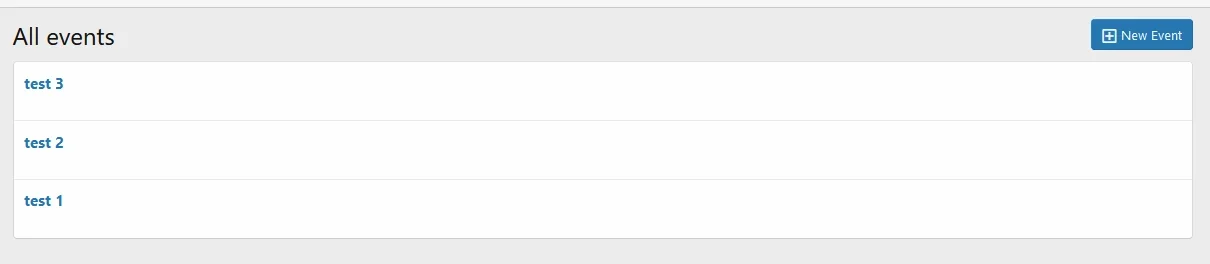
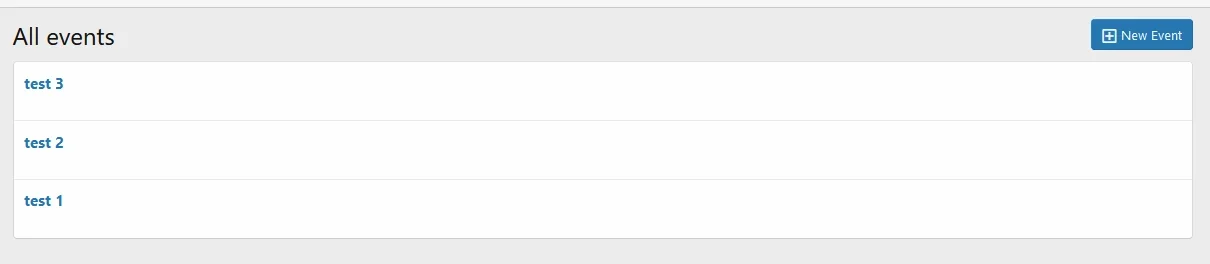
This is the resultant output

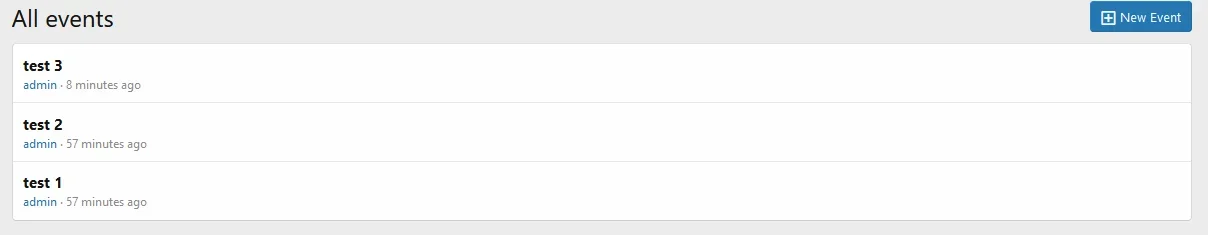
Expectation was something along the following lines:

If I remove the
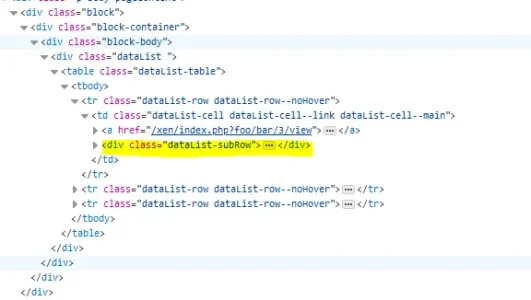
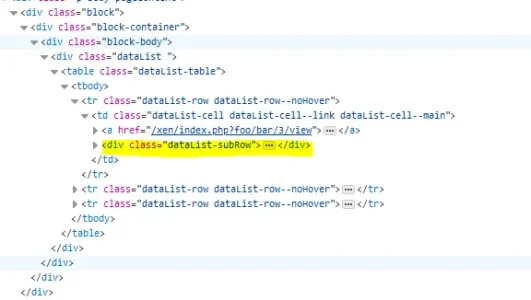
Looking at the HTML, it seems odd that the

Shouldn't the highlighted yellow div be a child of the anchor tag? What am I missing here?
HTML:
<div class="block">
<div class="block-container">
<div class="block-body">
<xf:datalist>
<xf:foreach loop="$events" value="$event">
<xf:datarow rowclass="dataList-row--noHover">
<xf:main href="{{ link('foo/bar/view', $event) }}" label="{$event.title}">
<xf:explain>
<ul class="listInline listInline--bullet">
<li><xf:username user="$event.Owner" /></li>
<li><xf:date time="$event.sys_created_on" /></li>
</ul>
</xf:explain>
</xf:main>
</xf:datarow>
</xf:foreach>
</xf:datalist>
</div>
</div>
</div>This is the resultant output

Expectation was something along the following lines:

If I remove the
href attribute from the xf:main tag, then I'm getting the expected output. But if I add it back, I'm getting the first screenshot output.Looking at the HTML, it seems odd that the
dataList-subRow div isn't a child of the dataList-cell--main > a tag
Shouldn't the highlighted yellow div be a child of the anchor tag? What am I missing here?