asprin
Active member
This is a followup to https://xenforo.com/community/threads/how-to-call-class-action-method-via-xf-ajax.187506
I've done the AJAX request-response part. However, whatever I'm returning from view is not being rendered as HTML, rather Xenforo is encoding entities and rendering the view as plain text.

This is the server side handler:
And content of
And the js handler:
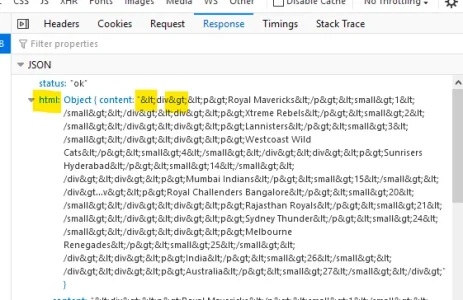
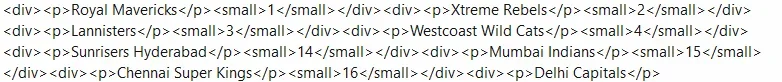
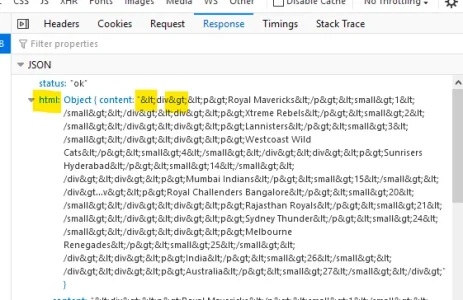
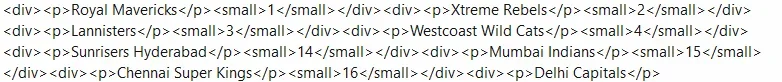
This is the final output on the page:

Tried putting
in the controller action but that was pulling back the entire header and footer and the main content was still being redered as text.
I've done the AJAX request-response part. However, whatever I'm returning from view is not being rendered as HTML, rather Xenforo is encoding entities and rendering the view as plain text.

This is the server side handler:
PHP:
// $html is processed earlier
$viewParams = [
'html' => $html
];
return $this->view('ASP:xxxxxx', Con::template('abcdefg'), $viewParams);And content of
abcdefg.html is:
HTML:
{{$html}}And the js handler:
JavaScript:
processResponse: function(data) {
if(data.status == 'ok')
{
XF.setupHtmlInsert(data.html, function($html) {
$('#resultDiv').html($html);
});
}
}This is the final output on the page:

Tried putting
HTML:
$this->setResponseType('html');
Last edited: