Piers submitted a new resource:
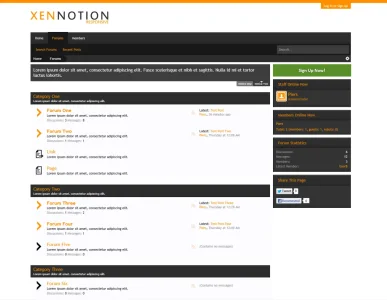
XENLinear - A clean and responsive style
Read more about this resource...
XENLinear - A clean and responsive style

Description
XENLinear is the latest theme from XENTHEORY. It's been fully optimised for speed and includes full support for xenForo 1.2+. The design is cross-browser compliant and is fully reponsive, working on computers, laptops, tablets and Android/iOS phones.
Screenshot

Copyright
The cost does not...
Read more about this resource...