Thankfully there is a setting for just this.

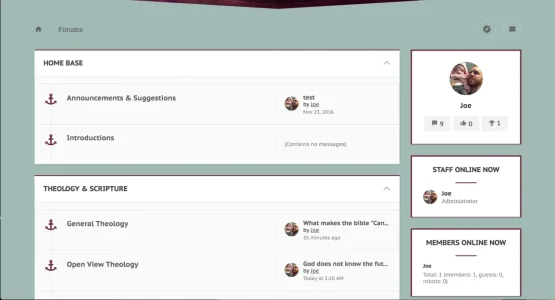
UI.X Global Settings under Style Properties > Content Wrapper. Change this to Sidebar outside of wrapper.
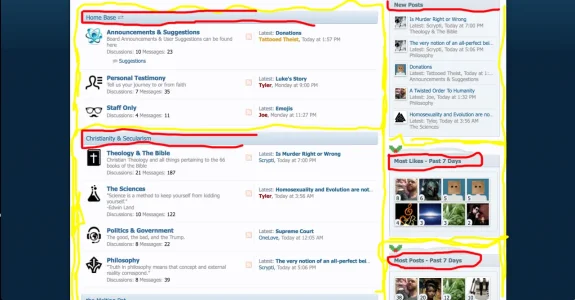
The only way to do this is to actually add style information to move them like this. So you would want Style Properties > Sidebar (not UI.X) > Block Heading. Note that there may be some CSS you need to do in EXTRA.css as well if Xenith is doing something custom.
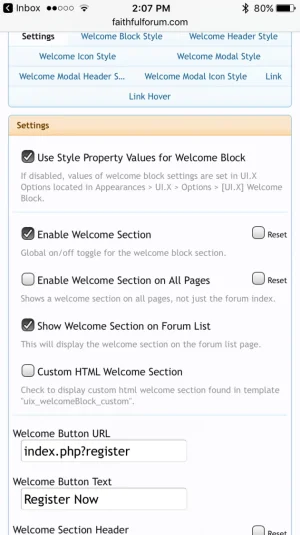
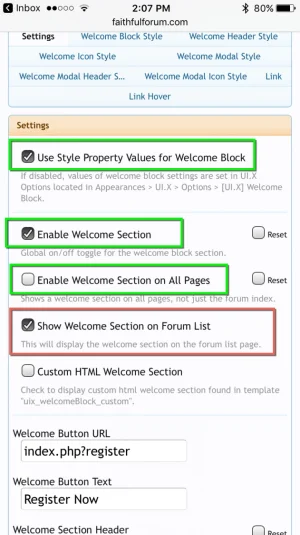
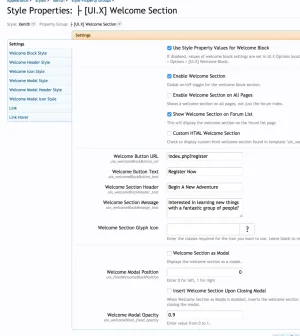
Yes should be under UI.X Welcome Section, depending on how you have it setup.
View attachment 144691