ArcheXerxes
Member
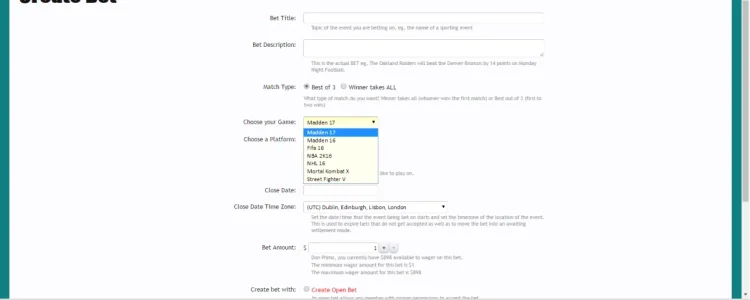
My overlay is not displaying my dropdown menu content from one field. Everything else it displays except for the "Game:" field.
This is my code for my form that has the dropdown menu. This works on the page
My formoverlay button on the message_user_info template
This is my code for my form that has the dropdown menu. This works on the page
Code:
<dl class="ctrlUnit">
<dt><label for="ctrl_bet_platform">{xen:phrase nflj_showcase_game_choose}:</label></dt>
<select name="bet_game_type" style="width: 160px;">
<option value="Madden 17"/> {xen:phrase nflj_sportsbook_betex_game_madden17}</label></option>
<option value="Madden 16"/> {xen:phrase nflj_sportsbook_betex_game_madden16}</label></option>
<option value="Fifa 16"/> {xen:phrase nflj_sportsbook_betex_game_fifa16}</label></option>
<option value="NBA 2K16"/> {xen:phrase nflj_sportsbook_betex_game_nba16}</label></option>
<option value="NHL 16"/> {xen:phrase nflj_sportsbook_betex_game_nhl16}</label></option>
<option value="Mortal Kombat X"/> {xen:phrase nflj_sportsbook_betex_game_mkx}</label></option>
<option value="Street Fighter V"/> {xen:phrase nflj_sportsbook_betex_game_sf5}</label></option>
</select>
</dl>My formoverlay button on the message_user_info template
Code:
<div class="formOverlay">
<div>
<label for="ChallengeUserBet" id="challengeButton"><a href="{xen:link betting-exchange/create}" class="OverlayTrigger inner"> {xen:phrase challenge_user}</a></label>
</div>
</div>