Emre
Well-known member
ByDost submitted a new resource:
xenForo 2.x.x Navtab menu FontAwesome use of - xenForo 2.x.x Navtab menu FontAwesome use of
Read more about this resource...
xenForo 2.x.x Navtab menu FontAwesome use of - xenForo 2.x.x Navtab menu FontAwesome use of
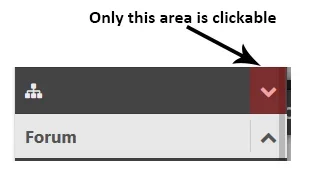
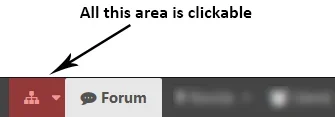
xenForo 2.x.x Navtab menu FontAwesome use of
Demo;
View attachment 165254
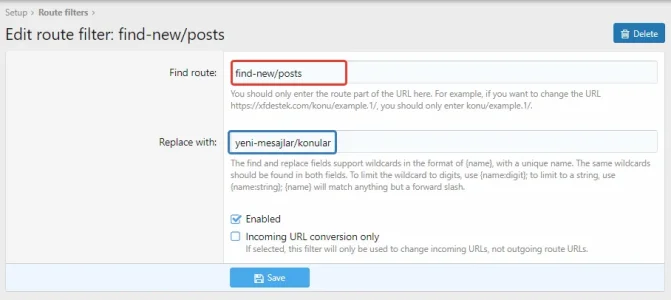
extra.less You just need to add the following codes to your template
CSS:/* xFDestek.com - Üst menü iconları - Başlangıç */ .p-navEl [data-nav-id="forums"]:before{font-family:FontAwesome;content:"\f27a";padding-right:5px} .p-navEl [data-nav-id="whatsNew"]:before{font-family:FontAwesome;content:"\f128";padding-right:5px} .p-navEl...
Read more about this resource...