You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 Xenforo 2- Different Category Strip Images
- Thread starter Trueprime
- Start date
Trueprime
Well-known member
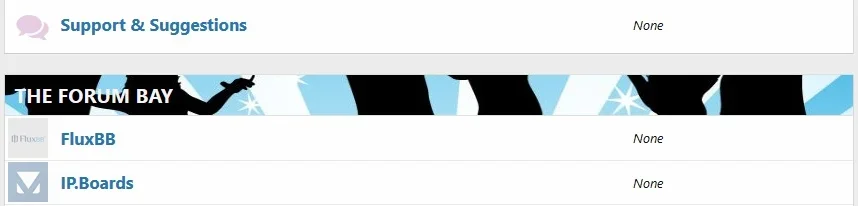
Thank you @Jordyn I'm going to try that right now.like this?
View attachment 185428
If so. Add to extra.less replacing the X with your ID.
Code:.block.block--category.block--categoryX .block-container .block-header { background-image: url('/images/thisimage.jpg'); background-repeat: no-repeat; background-position: center; }
Trueprime
Well-known member
Last edited:
Jordyn
Well-known member
No worries mate, good work . Cheers
You can certainly have some fun with this.

This is my updated code just encase others are interested for default style.
Code:
/* Categories Images and Title */
.block--categoryX .block-header {
background-image: url('/images/cover-line-pay.jpg');
background-repeat: no-repeat;
background-position: center;
height: 60px;
text-transform:;
font-weight: bold;
font-size: 20px;
font-family: cursive;
color: #FFF;
text-shadow: black 0.1em 0.1em 0.2em;
}
/**********/
/* Categories Descriptions */
.block--categoryX .block-desc {
color: #000;
text-transform:;
font-family: monospace;
text-shadow:
-1px -1px 0 #FFF,
1px -1px 0 #FFF,
-1px 1px 0 #FFF,
1px 1px 0 #FFF;
}
/**********/Trueprime
Well-known member
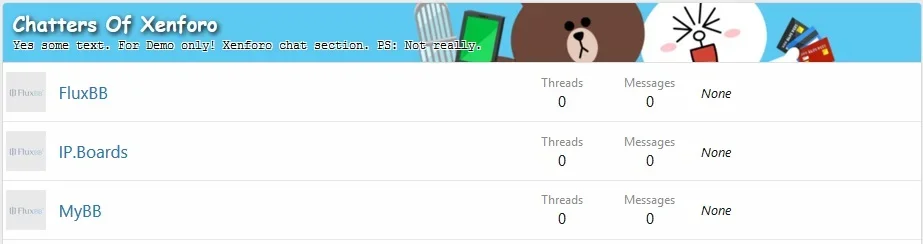
This works even better. Gives many options, including the size! Absolutely digging and loving it. Thank you again @Jordyn. I'm sure others will enjoy this too!No worries mate, good work . Cheers
You can certainly have some fun with this.
View attachment 185431
This is my updated code just encase others are interested for default style.
Code:/* Categories Images and Title */ .block--categoryX .block-header { background-image: url('/images/cover-line-pay.jpg'); background-repeat: no-repeat; background-position: center; height: 60px; text-transform:; font-weight: bold; font-size: 20px; font-family: cursive; color: #FFF; text-shadow: black 0.1em 0.1em 0.2em; } /**********/ /* Categories Descriptions */ .block--categoryX .block-desc { color: #000; text-transform:; font-family: monospace; text-shadow: -1px -1px 0 #FFF, 1px -1px 0 #FFF, -1px 1px 0 #FFF, 1px 1px 0 #FFF; } /**********/
Jordyn
Well-known member
Thanks for the kind words mate, but i have to remove the height and add margins instead, as the height stuffs everything up on mobile.This works even better. Gives many options, including the size! Absolutely digging and loving it. Thank you again @Jordyn. I'm sure others will enjoy this too!
Will be back shortly with the fix
Trueprime
Well-known member
okThanks for the kind words mate, but i have to remove the height and add margins instead, as the height stuffs everything up on mobile.
Will be back shortly with the fix
Jordyn
Well-known member
Haha, yepokyou really went the extra mile ..cheers
interforo
Active member
hello, what if I have multiple categories?like this?
View attachment 185428
If so. Add to extra.less replacing the X with your ID.
Code:.block.block--category.block--categoryX .block-container .block-header { background-image: url('/images/thisimage.jpg'); background-repeat: no-repeat; background-position: center; }
And how to keep the mobile version with no image strips?
tks
Last edited:
Laura65
Member
Thank you for this.like this?
View attachment 185428
If so. Add to extra.less replacing the X with your ID.
Code:.block.block--category.block--categoryX .block-container .block-header { background-image: url('/images/thisimage.jpg'); background-repeat: no-repeat; background-position: center; }
Similar threads
- Replies
- 2
- Views
- 800
- Question
- Replies
- 2
- Views
- 747