Moses
Well-known member
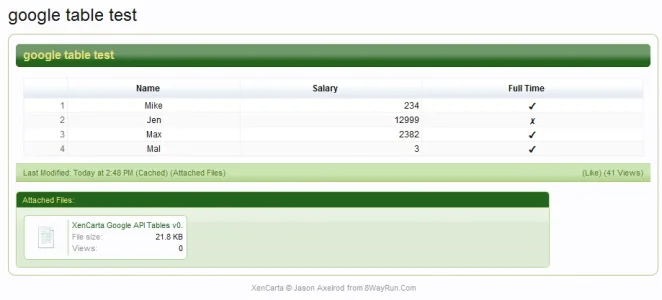
I've put together an Excel template which simplifies the process of inserting Google API tables into XenCarta. Still needs work, at this stage it's more a proof of concept and I'm hoping to get feedback to improve it and simplify the process for users.
You can download it from the demo page
http://www.greenandgoldrugby.com/community/wiki/google-table-test/
Thanks to Brogan for his help with Google API tables.
You can download it from the demo page
http://www.greenandgoldrugby.com/community/wiki/google-table-test/
Thanks to Brogan for his help with Google API tables.