Walter
Well-known member
Walter submitted a new resource:
Wikipedia BB code media site - Integrate Wikipedia (or other sites) as a BB code media site
Read more about this resource...
Wikipedia BB code media site - Integrate Wikipedia (or other sites) as a BB code media site
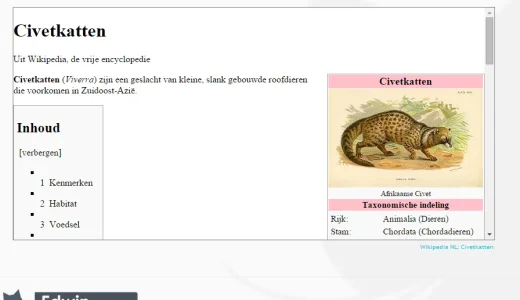
It is very simple to integrate a site like Wikipedia in a forum post. In Xenforo this works just like Youtube - a user inserts a link in a forum post and this is automatically transformed.
Step by step instructions:
- In the admin control panel go to"BB Code Media Sites" and click on "Add BB Code Media Site"
- Media Site ID: wikipedia
- Site Title: Wikipedia
- Site URL: http://en.wikipedia.org
- Match URLs:
HTML:en.wikipedia.org/wiki/{$id}- Embed HTML:...
Read more about this resource...