AndreaMarucci
Well-known member
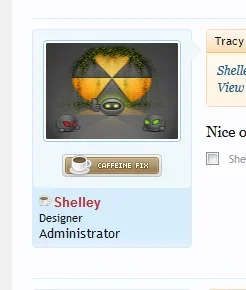
This is my user info now

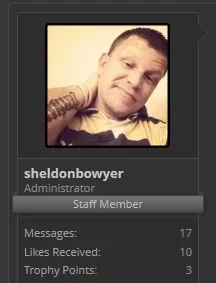
but I'd like to have it that way (maybe with the avatar larger should be better)

There's someone willing to give me some instructions? I know that probably I've to do some template modifications or insert some code in Extra.css but I don't know CSS so really don't know what to insert and how...
Thanks!

but I'd like to have it that way (maybe with the avatar larger should be better)

There's someone willing to give me some instructions? I know that probably I've to do some template modifications or insert some code in Extra.css but I don't know CSS so really don't know what to insert and how...
Thanks!