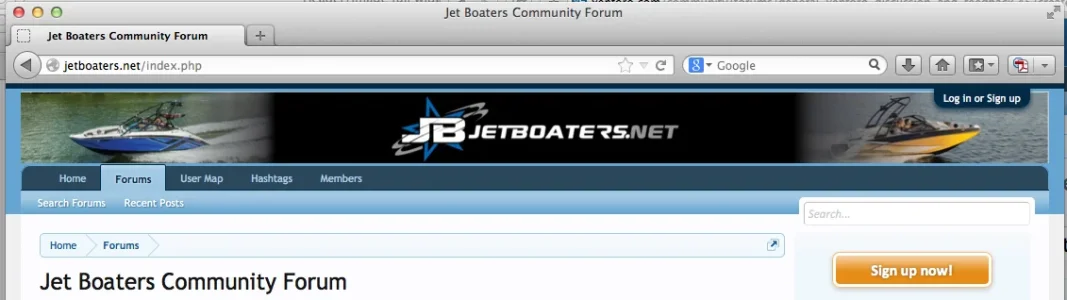
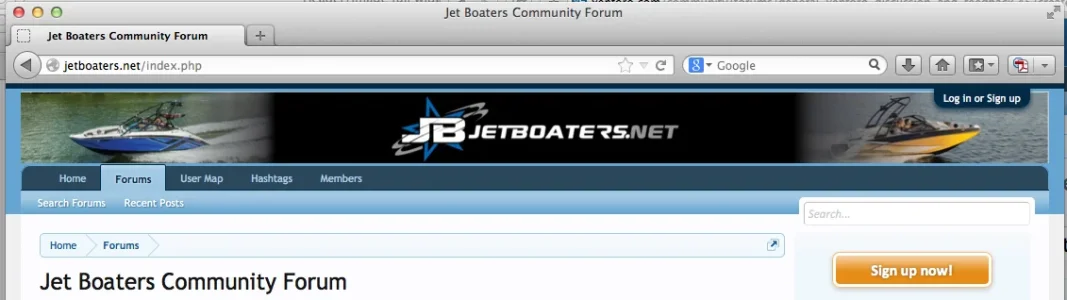
I am testing a wide logo filling the logo block at http://jetboaters.net
It works well for a middle range of widths of the browser.

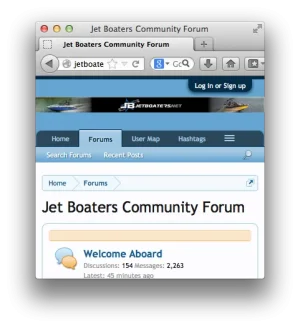
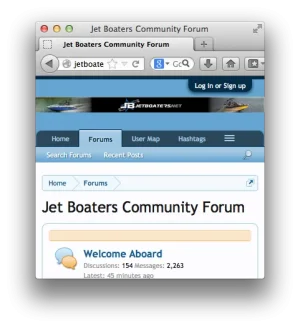
At mobile sized resolutions it becomes long and narrow

At wide resolutions it stretches to become taller than the logo block

Is there a way that I could make the logo block itself grow and shrink as the logo does, or cause minimum and maximum sizes for the logo?
Thank you for your advice.
It works well for a middle range of widths of the browser.

At mobile sized resolutions it becomes long and narrow

At wide resolutions it stretches to become taller than the logo block

Is there a way that I could make the logo block itself grow and shrink as the logo does, or cause minimum and maximum sizes for the logo?
Thank you for your advice.