hemant_bhardwaj
Well-known member
hey, i were woking on wigtdet template and i applied css grid in extra.less
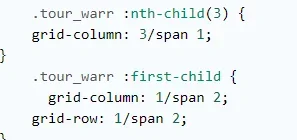
css that i enter:
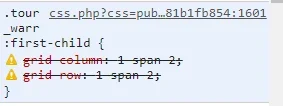
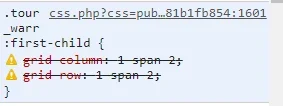
but it's seem not working

then i saw there is no / in between 1 and span. but when i see extra.less code looks fine.
css that i enter:
CSS:
.tour_warr {
display: grid;
grid-template-columns: 0fr 1fr 1fr 0fr;
grid-gap: 10px;
height: 396px;
}
.tour_warr :nth-child(2) {
grid-column: 3/span 1;
}
.tour_warr div {
background-color: red;
}
.tour_warr :nth-child(3) {
grid-column: 3/span 1;
}
.tour_warr :first-child {
grid-column: 1/span 2;
grid-row: 1/span 2;
}but it's seem not working

then i saw there is no / in between 1 and span. but when i see extra.less code looks fine.
Attachments
Last edited: