Liam C.
Member
Tried for over 2 hours, did attempt but to no avail.
We used to have an old style that worked back in 2019 or so, and got updated when the site owner hired someone to make a better style.
A request was made to fix the old style, and allow it to be a retro style for old users. After fixing a few issues, I seem to be stuck on upvote and downvote icons appearing.
- This is what it looks like. I checked quite a lot, using templates and even verifying that we use the same icon in the main theme (which we do), however still does not display.
I have attempted to make a new default style, and see if it shows up, which it does. I cannot find any custom styling for this, everything seems to be normal.
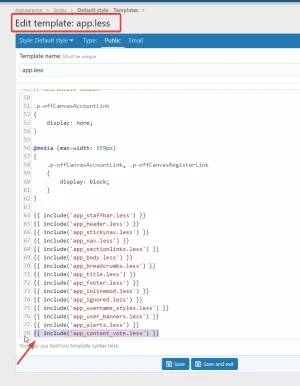
- Only alternative I got in my mind right now, which was to go to the template that displays the HTML for this, and add the icons manually. It is not perfect, and needs a bit more styling, however I'd like to try and fix the initial issue rather than a cheap fix.
Thank you for any of those who try to help! Appreciate it massively.
We used to have an old style that worked back in 2019 or so, and got updated when the site owner hired someone to make a better style.
A request was made to fix the old style, and allow it to be a retro style for old users. After fixing a few issues, I seem to be stuck on upvote and downvote icons appearing.
- This is what it looks like. I checked quite a lot, using templates and even verifying that we use the same icon in the main theme (which we do), however still does not display.
I have attempted to make a new default style, and see if it shows up, which it does. I cannot find any custom styling for this, everything seems to be normal.
- Only alternative I got in my mind right now, which was to go to the template that displays the HTML for this, and add the icons manually. It is not perfect, and needs a bit more styling, however I'd like to try and fix the initial issue rather than a cheap fix.
HTML:
<div class="message-cell message-cell--vote">
<div class="contentVote js-contentVote " data-xf-init="content-vote" data-content-id="thread-411154">
<a href="/threads/RETRACTED/vote?type=up" class="contentVote-vote contentVote-vote--up " data-vote="up"><span class="u-srOnly">Upvote</span><i class="fa--xf far fa-arrow-alt-up"></i></a>
<span class="contentVote-score is-positive js-voteCount" data-score="1">1</span>
<a href="/threads/RETRACTED/vote?type=down" class="contentVote-vote contentVote-vote--down " data-vote="down"><span class="u-srOnly">Downvote</span><i class="fa--xf far fa-arrow-alt-down"></i></a>
</div>
</div>Thank you for any of those who try to help! Appreciate it massively.